The Creative Club
Creating an app to Supporting Artists and Performers Impacted by COVID-19
Creating an app to Supporting Artists and Performers Impacted by COVID-19
The app helps performers showcase their work, connect with employers, and access job opportunities through a safe, virtual platform, ensuring visibility and industry connections despite pandemic challenges.
The objective of this case study is to examine a landing page designed to increase customer engagement and boost sales. The landing page is part of a digital marketing campaign aimed at promoting a product or service to a specific target audience.
The app helps performers showcase their work, connect with employers, and access job opportunities through a safe, virtual platform, ensuring visibility and industry connections despite pandemic challenges.
Role:
Role:
UI Designer & UX Researcher
UI/ UX Designer & Researcher
UI Designer & UX Researcher
Tools:
Tools:
Figma, Photoshop
Figma, Photoshop
Figma, Photoshop
Duration:
Duration:
4 months
4 months
4 months




The Design Process:
The Design Process:




EMPATHIZE
EMPATHIZE
Stepping into Performers' Shoes: Understanding Their World
Stepping into Performers' Shoes: Understanding Their World
As Jack Dorsey once said: "If you want to build a product that’s relevant to people, you need to put yourself in their shoes." This principle guided the approach to understanding the challenges faced by artists during the pandemic.
I started by conducting research into the issues artists were facing globally, focusing on local, regional, and international perspectives. With the rapid shift in how people interact with technology, I wanted to understand both the immediate and long-term struggles that artists were experiencing.
As Jack Dorsey once said: "If you want to build a product that’s relevant to people, you need to put yourself in their shoes." This principle guided the approach to understanding the challenges faced by artists during the pandemic.
I started by conducting research into the issues artists were facing globally, focusing on local, regional, and international perspectives. With the rapid shift in how people interact with technology, I wanted to understand both the immediate and long-term struggles that artists were experiencing.
User Interviews
User Interviews
To gather deeper insights, I interviewed six artists—musicians, dancers, and actors—and asked key questions such as:
"How has the pandemic affected your ability to find gigs or perform?"
"What challenges have you faced transitioning to an online performance environment?"
"Do you find it difficult to collaborate with other artists during this time?"
"What would make it easier for you to connect with employers or other performers?"
To gather deeper insights, I interviewed six artists—musicians, dancers, and actors—and asked key questions such as:
"How has the pandemic affected your ability to find gigs or perform?"
"What challenges have you faced transitioning to an online performance environment?"
"Do you find it difficult to collaborate with other artists during this time?"
"What would make it easier for you to connect with employers or other performers?"
To gather deeper insights, I interviewed six artists—musicians, dancers, and actors—and asked key questions such as:
"How has the pandemic affected your ability to find gigs or perform?"
"What challenges have you faced transitioning to an online performance environment?"
"Do you find it difficult to collaborate with other artists during this time?"
"What would make it easier for you to connect with employers or other performers?"
To gather deeper insights, I interviewed six artists—musicians, dancers, and actors—and asked key questions such as:
"How has the pandemic affected your ability to find gigs or perform?"
"What challenges have you faced transitioning to an online performance environment?"
"Do you find it difficult to collaborate with other artists during this time?"
"What would make it easier for you to connect with employers or other performers?"




From these interviews, several common themes emerged:
A standout statement came from a musician who said,
"It's almost impossible to find online gigs unless you're already established; smaller artists don't get noticed."
A dancer expressed frustration, stating, "Dancing is meant to be performed live—doing it online doesn't capture the energy or the connection with the audience."
Another interviewee, an actor, shared, "The online space feels saturated, and it’s difficult to make meaningful connections with potential collaborators."
To gather deeper insights, I interviewed six artists—musicians, dancers, and actors—and asked key questions such as:
"How has the pandemic affected your ability to find gigs or perform?"
"What challenges have you faced transitioning to an online performance environment?"
"Do you find it difficult to collaborate with other artists during this time?"
"What would make it easier for you to connect with employers or other performers?"
What I Discovered
What I Discovered
These insights revealed several key pain points faced by performers during the pandemic:
Preference for Established Performers: Smaller, lesser-known artists struggled to secure gigs, as larger companies preferred to hire more famous performers for online events.
Maintaining Audience Engagement: Performers found it challenging to engage with their audience in a virtual setting, as the energy and connection of live performances were difficult to replicate online.
Adapting to Digital Platforms: Some performers had difficulty transitioning to online platforms, with varying levels of comfort and experience using social media and streaming tools.
Increased Reliance on Technology: Artists were increasingly using technology to replace live performances, but this shift was often fragmented and lacked cohesive support to help them thrive in a digital space.
Using user personas, empathy maps, and journey maps, I gained valuable insights into the user experience. This understanding enabled me to create a technology-driven solution that connects artists with new opportunities in the digital landscape.
These insights revealed several key pain points faced by performers during the pandemic:
Preference for Established Performers: Smaller, lesser-known artists struggled to secure gigs, as larger companies preferred to hire more famous performers for online events.
Maintaining Audience Engagement: Performers found it challenging to engage with their audience in a virtual setting, as the energy and connection of live performances were difficult to replicate online.
Adapting to Digital Platforms: Some performers had difficulty transitioning to online platforms, with varying levels of comfort and experience using social media and streaming tools.
Increased Reliance on Technology: Artists were increasingly using technology to replace live performances, but this shift was often fragmented and lacked cohesive support to help them thrive in a digital space.
Using user personas, empathy maps, and journey maps, I gained valuable insights into the user experience. This understanding enabled me to create a technology-driven solution that connects artists with new opportunities in the digital landscape.
These insights revealed several key pain points faced by performers during the pandemic:
Preference for Established Performers: Smaller, lesser-known artists struggled to secure gigs, as larger companies preferred to hire more famous performers for online events.
Maintaining Audience Engagement: Performers found it challenging to engage with their audience in a virtual setting, as the energy and connection of live performances were difficult to replicate online.
Adapting to Digital Platforms: Some performers had difficulty transitioning to online platforms, with varying levels of comfort and experience using social media and streaming tools.
Increased Reliance on Technology: Artists were increasingly using technology to replace live performances, but this shift was often fragmented and lacked cohesive support to help them thrive in a digital space.
Using user personas, empathy maps, and journey maps, I gained valuable insights into the user experience. This understanding enabled me to create a technology-driven solution that connects artists with new opportunities in the digital landscape.
We conducted user interviews to gain insights into user needs and enhance our vision for a centralized service platform. Our research focused on the following areas:
Age Group: The majority of respondents were between 25-40 and 40-60, allowing us to consider a diverse set of lifestyles and needs in our design approach.
Work Preferences: Many participants preferred working or studying from home, underscoring the demand for convenient, at-home services.
Service Preferences: Most users appreciated the convenience of in-home services (e.g., grooming, pet care) to save time and avoid travel. However, a few still preferred in-person visits for specific services, like haircuts.
Interest in a Centralized Platform: Users showed strong interest in an all-in-one platform with a range of services—from home maintenance to personal care. They emphasized the importance of features like ratings, reviews, and background checks to establish trust.
These insights highlight the value of convenience, trust, and a user-centered experience, validating our goal to create a reliable, comprehensive service platform.
User Personas
User Personas
Initially, I considered creating a single persona, but decided to develop multiple to better capture the diverse needs of users. These personas, detailing goals, frustrations, preferences, and preferred devices, became key references throughout the ideation and development process.
We conducted user interviews to gain insights into user needs and enhance our vision for a centralized service platform. Our research focused on the following areas:
Age Group: The majority of respondents were between 25-40 and 40-60, allowing us to consider a diverse set of lifestyles and needs in our design approach.
Work Preferences: Many participants preferred working or studying from home, underscoring the demand for convenient, at-home services.
Service Preferences: Most users appreciated the convenience of in-home services (e.g., grooming, pet care) to save time and avoid travel. However, a few still preferred in-person visits for specific services, like haircuts.
Interest in a Centralized Platform: Users showed strong interest in an all-in-one platform with a range of services—from home maintenance to personal care. They emphasized the importance of features like ratings, reviews, and background checks to establish trust.
These insights highlight the value of convenience, trust, and a user-centered experience, validating our goal to create a reliable, comprehensive service platform.




Empathy Map
Empathy Map
Empathy maps are an effective tool for capturing a user’s thought process, allowing me to record insights into their thoughts, beliefs, and motivations. I created an empathy map for one of my users, Jack, to capture his specific needs and concerns. This map was invaluable during the prototyping stage, helping me ensure that my solution addressed the key challenges and preferences identified.
We conducted user interviews to gain insights into user needs and enhance our vision for a centralized service platform. Our research focused on the following areas:
Age Group: The majority of respondents were between 25-40 and 40-60, allowing us to consider a diverse set of lifestyles and needs in our design approach.
Work Preferences: Many participants preferred working or studying from home, underscoring the demand for convenient, at-home services.
Service Preferences: Most users appreciated the convenience of in-home services (e.g., grooming, pet care) to save time and avoid travel. However, a few still preferred in-person visits for specific services, like haircuts.
Interest in a Centralized Platform: Users showed strong interest in an all-in-one platform with a range of services—from home maintenance to personal care. They emphasized the importance of features like ratings, reviews, and background checks to establish trust.
These insights highlight the value of convenience, trust, and a user-centered experience, validating our goal to create a reliable, comprehensive service platform.




DEFINING tHE CHALLENGE
DEFINING tHE CHALLENGE
Key Problems We Want To Solve
Key Problems We Want To Solve
After gathering insights from the research phase, I analyzed the information to narrow down key problems and frame a specific design challenge: “Create a platform tailored for creators, equipped with features that meet their unique needs.”
I then translated the broad challenge into user-centered need statements, aligning each with the issues identified in the Empathy stage. This approach ensured the design process remained focused on the user, not just on adding technological features.
Key user need statements included:
“Simplify the platform by removing unnecessary features, making it more user-friendly.”
“Provide profile-specific tools for creators to enhance flexibility and usability.”
“Consolidate features from various platforms to give users one comprehensive toolset.”
This approach allowed me to maintain a clear, user-centered focus, ensuring each statement addressed a genuine user need without rushing to a specific solution.
After gathering insights from the research phase, I analyzed the information to narrow down key problems and frame a specific design challenge: “Create a platform tailored for creators, equipped with features that meet their unique needs.”
I then translated the broad challenge into user-centered need statements, aligning each with the issues identified in the Empathy stage. This approach ensured the design process remained focused on the user, not just on adding technological features.
Key user need statements included:
“Simplify the platform by removing unnecessary features, making it more user-friendly.”
“Provide profile-specific tools for creators to enhance flexibility and usability.”
“Consolidate features from various platforms to give users one comprehensive toolset.”
This approach allowed me to maintain a clear, user-centered focus, ensuring each statement addressed a genuine user need without rushing to a specific solution.
After gathering insights from the research phase, I analyzed the information to narrow down key problems and frame a specific design challenge: “Create a platform tailored for creators, equipped with features that meet their unique needs.”
I then translated the broad challenge into user-centered need statements, aligning each with the issues identified in the Empathy stage. This approach ensured the design process remained focused on the user, not just on adding technological features.
Key user need statements included:
“Simplify the platform by removing unnecessary features, making it more user-friendly.”
“Provide profile-specific tools for creators to enhance flexibility and usability.”
“Consolidate features from various platforms to give users one comprehensive toolset.”
This approach allowed me to maintain a clear, user-centered focus, ensuring each statement addressed a genuine user need without rushing to a specific solution.
After gathering insights from the research phase, I analyzed the information to narrow down key problems and frame a specific design challenge: “Create a platform tailored for creators, equipped with features that meet their unique needs.”
I then translated the broad challenge into user-centered need statements, aligning each with the issues identified in the Empathy stage. This approach ensured the design process remained focused on the user, not just on adding technological features.
Key user need statements included:
“Simplify the platform by removing unnecessary features, making it more user-friendly.”
“Provide profile-specific tools for creators to enhance flexibility and usability.”
“Consolidate features from various platforms to give users one comprehensive toolset.”
This approach allowed me to maintain a clear, user-centered focus, ensuring each statement addressed a genuine user need without rushing to a specific solution.
IDEATING SOLUTIONS: TURNING INSIGHTS INTO IDEAS
IDEATING SOLUTIONS: TURNING INSIGHTS INTO IDEAS
With a clear understanding of the problem, affected demographic, and user needs, I moved into the ideation phase. To begin broadly and narrow down effectively, I drew on insights from the Empathy and Define phases, using user personas and need statements to generate ideas that aligned with users’ mental models.
I started brainstorming using the NOW-WOW-HOW approach, setting a 15-minute timer to generate as many ideas as possible, then organizing them into a matrix. While this method encouraged creativity, I found that the SCAMPER technique provided more structured and valuable insights for ideation.
After evaluating my ideas, I identified an online solution as the most feasible but kept other options open to ensure comprehensive consideration of user needs.
After gathering insights from the research phase, I analyzed the information to narrow down key problems and frame a specific design challenge: “Create a platform tailored for creators, equipped with features that meet their unique needs.”
I then translated the broad challenge into user-centered need statements, aligning each with the issues identified in the Empathy stage. This approach ensured the design process remained focused on the user, not just on adding technological features.
Key user need statements included:
“Simplify the platform by removing unnecessary features, making it more user-friendly.”
“Provide profile-specific tools for creators to enhance flexibility and usability.”
“Consolidate features from various platforms to give users one comprehensive toolset.”
This approach allowed me to maintain a clear, user-centered focus, ensuring each statement addressed a genuine user need without rushing to a specific solution.
PROTOTYPE AND TEST STAGE
PROTOTYPE AND TEST STAGE
After completing the Ideation phase, I concluded that a mobile app would be the most suitable solution for this scenario. The prototyping and testing phases proved to be some of the most time-intensive and iterative stages of the entire design process. Here’s a timeline of each step I took to transform my idea into a fully interactive prototype.
After gathering insights from the research phase, I analyzed the information to narrow down key problems and frame a specific design challenge: “Create a platform tailored for creators, equipped with features that meet their unique needs.”
I then translated the broad challenge into user-centered need statements, aligning each with the issues identified in the Empathy stage. This approach ensured the design process remained focused on the user, not just on adding technological features.
Key user need statements included:
“Simplify the platform by removing unnecessary features, making it more user-friendly.”
“Provide profile-specific tools for creators to enhance flexibility and usability.”
“Consolidate features from various platforms to give users one comprehensive toolset.”
This approach allowed me to maintain a clear, user-centered focus, ensuring each statement addressed a genuine user need without rushing to a specific solution.
Initial Sketches - Low Fidelity Prototype
Initial Sketches - Low Fidelity Prototype
To start bringing my ideas to life, I began with simple sketches. I used a 3x3 grid to map out all the key elements of my solution, visually representing concepts from the ideation stage for the first time. The sketching process also inspired new ideas and allowed me to refine initial concepts, highlighting areas that would not be feasible to implement.
One key issue from user research was the difficulty of filtering creators by genre on existing platforms. My solution addresses this by categorizing users by their specific field within the performing arts, making it easier for creators to connect with others in similar areas.
After gathering insights from the research phase, I analyzed the information to narrow down key problems and frame a specific design challenge: “Create a platform tailored for creators, equipped with features that meet their unique needs.”
I then translated the broad challenge into user-centered need statements, aligning each with the issues identified in the Empathy stage. This approach ensured the design process remained focused on the user, not just on adding technological features.
Key user need statements included:
“Simplify the platform by removing unnecessary features, making it more user-friendly.”
“Provide profile-specific tools for creators to enhance flexibility and usability.”
“Consolidate features from various platforms to give users one comprehensive toolset.”
This approach allowed me to maintain a clear, user-centered focus, ensuring each statement addressed a genuine user need without rushing to a specific solution.




Storyboard
Storyboard
To bring my solution to life, I created a storyboard that illustrates a hypothetical scenario involving a friend who is a creator interacting with the app I designed. The sequence follows his journey: initially, he is concerned about his career prospects due to COVID-19 and the loss of live performance opportunities. Then, he meets with me, where I introduce the app as a solution for connecting creators with virtual gigs. This conversation leaves him feeling hopeful about new possibilities. A few months later, he begins using the app, successfully finding paid gigs and growing his audience, ultimately expressing gratitude for the platform’s positive impact on his career.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.




Cognitive Walkthrough
Cognitive Walkthrough
For my first round of rapid prototyping, I conducted a cognitive walkthrough with local friends and family, providing them with materials to complete the testing.
The walkthrough focused on three main features:
posting content, live streaming, and finding gigs. I kept the design simple, which helped evaluators complete tasks with ease. However, feedback highlighted usability improvements needed in the paper prototype.
Key findings:
No back navigation option between screens.
Lack of a home page made navigation difficult.
Absence of intuitive buttons for posting or live streaming.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Medium-Fidelity Prototype
Medium-Fidelity Prototype
Incorporating feedback from the paper prototype, I refined my design into a clickable, interactive medium-fidelity prototype using Figma. This allowed users to engage directly with key features, improving their understanding of the solution’s functionality. I then carried out two rounds of user testing—Think-Aloud Testing and Heuristic Evaluation—to gather further insights and refine the prototype.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.








Think Aloud Testing
Think Aloud Testing
To evaluate usability, I conducted think-aloud testing with two friends from the performing arts field. They highlighted usability issues, such as confusion around posting content, particularly lacking buttons for uploading photos or videos. I addressed this by adding a clear “+” icon to streamline content creation.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Heuristic Evaluation
Heuristic Evaluation
I conducted a heuristic evaluation with two evaluators, one friend and one family member, which revealed usability gaps in error prevention and navigation. This feedback guided further refinements, enhancing the prototype’s usability and making it more intuitive for users.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
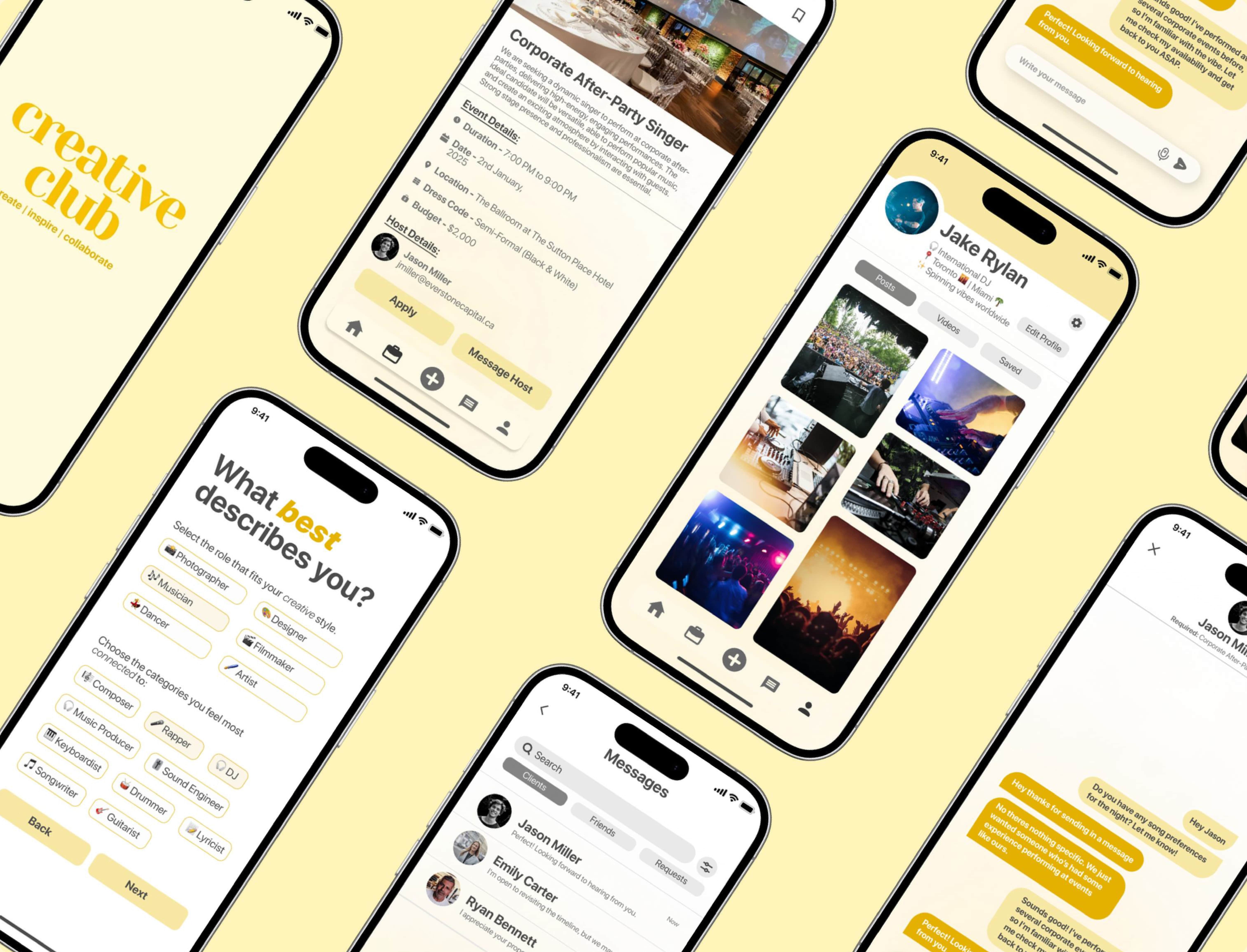
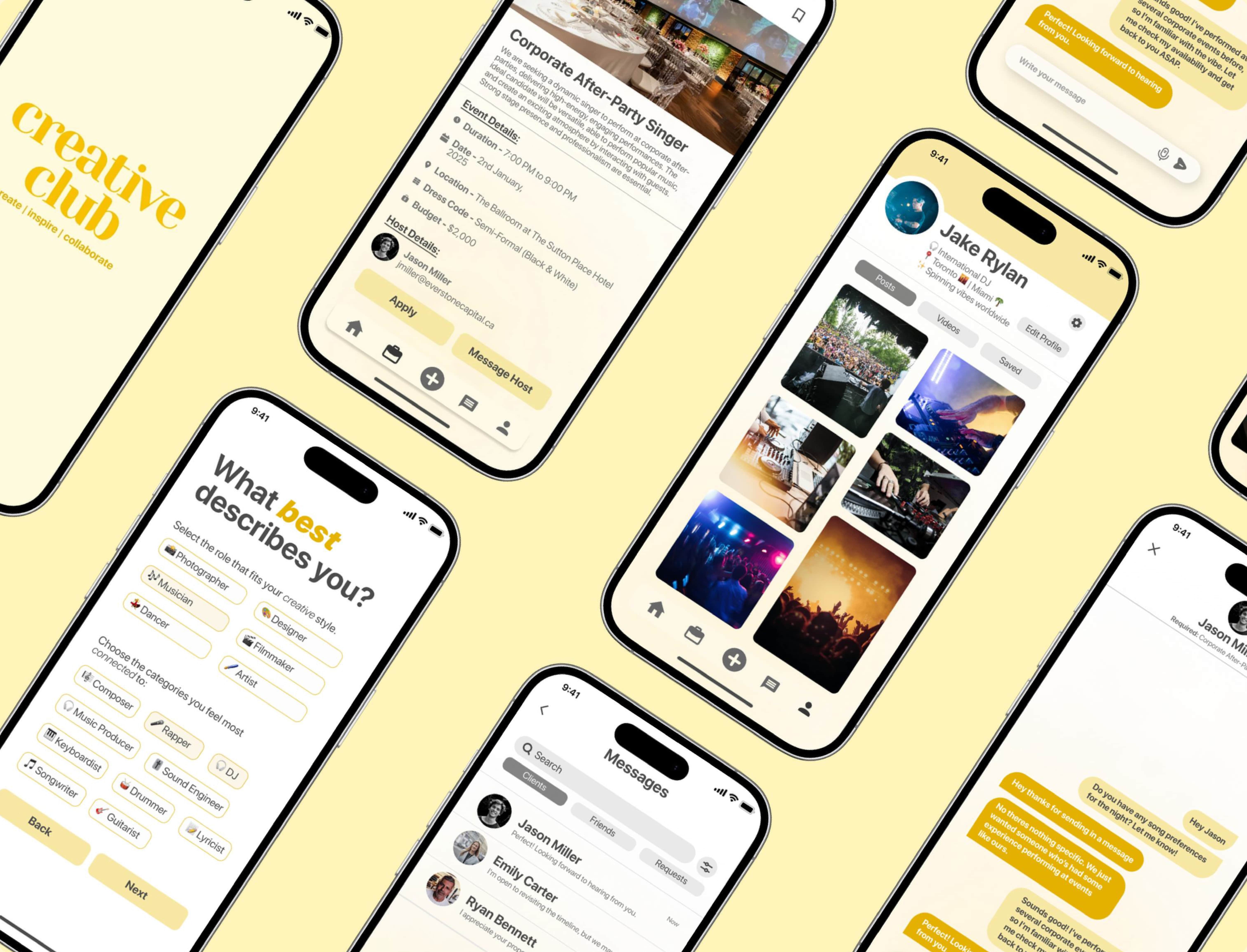
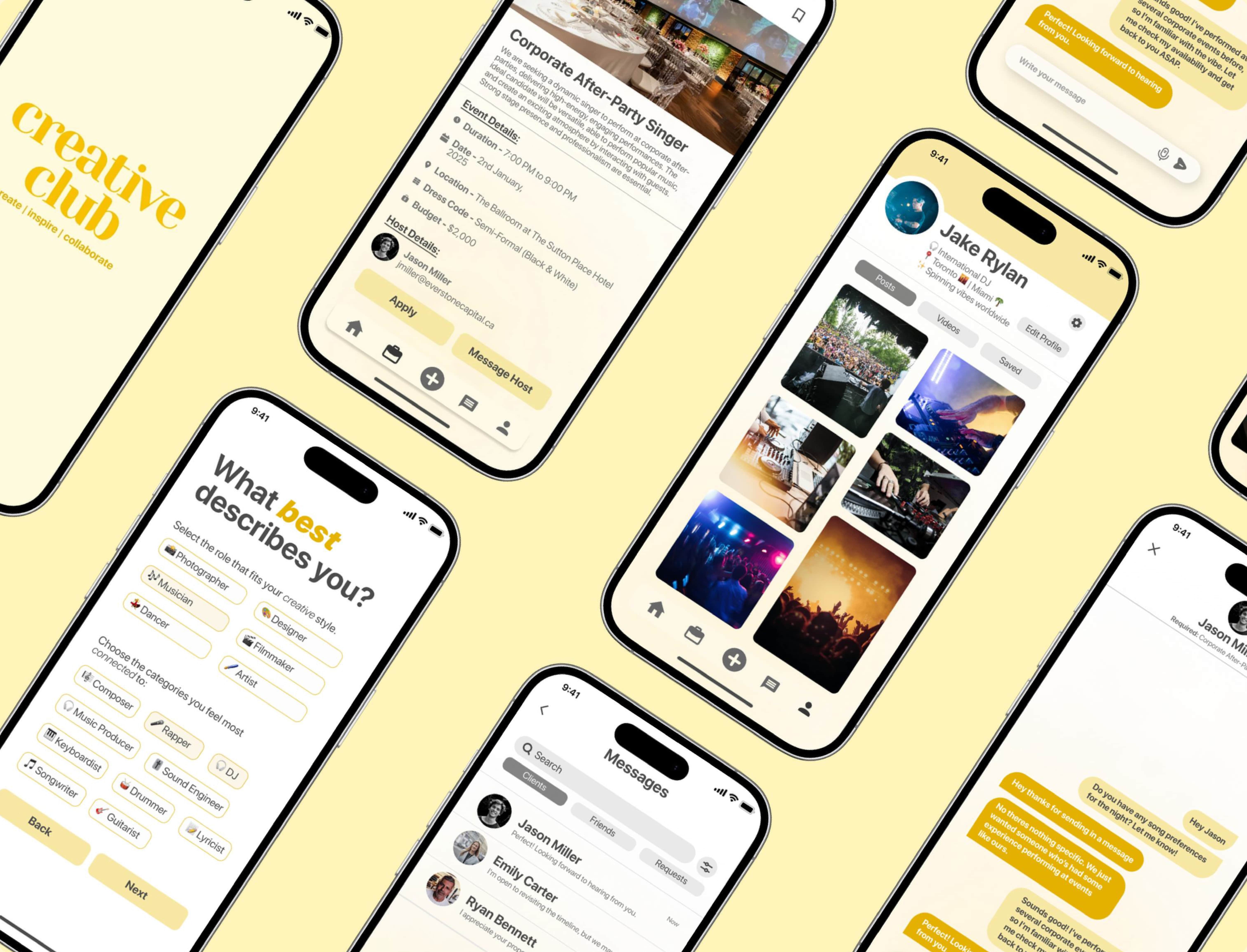
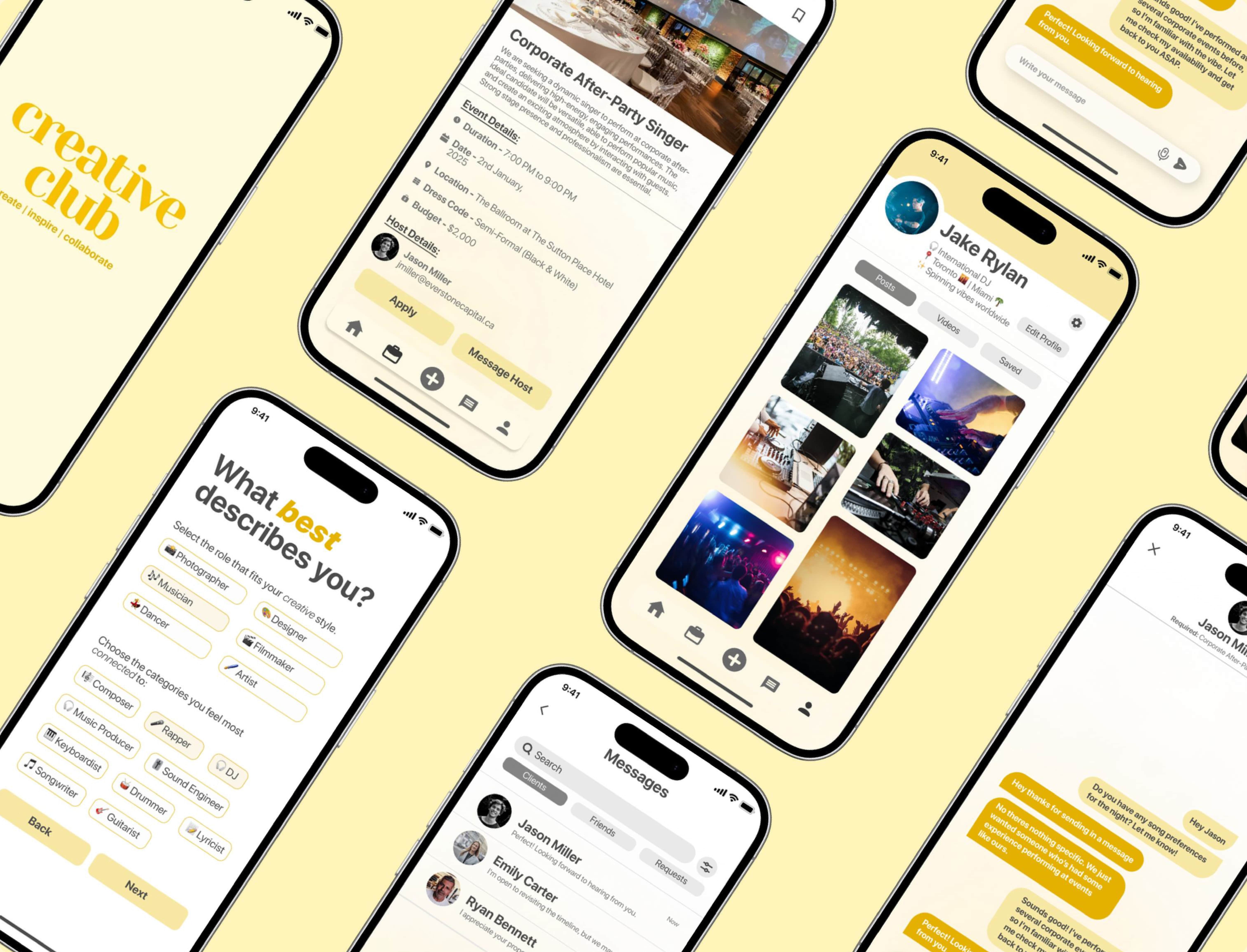
High Fidelity Prototype
After identifying key issues faced by both customers and service providers, I developed a streamlined design system to accelerate the design process. This system introduced standardized components and styles, ensuring consistency while enabling rapid iterations.
By creating a cohesive framework, I was able to address usability concerns more efficiently and provide a clear, adaptable structure that would support both user and business needs as the project moved forward.


The iterative UX/UI improvements combined visual hierarchy and interaction design based on rapid testing and user feedback:
Version 1: The homepage was static and text-heavy with minimal interactive elements, offering limited engagement.
Version 2: Sections like "Artist of the Month" and "Musicians near you" were added to improve content clarity and usability, alongside the introduction of "Follow" and "Message" buttons to encourage social interactions.
Version 3: The design transitioned to an image-centric grid layout for better visual discovery, streamlining interactions and focusing on exploration, making the overall experience more dynamic and user-focused.
Following the iterative improvements to the visual hierarchy and interaction design, here are the other final screens for the application. These reflect the refinements that were made based on user feedback, providing a more engaging and intuitive user experience:








High Fidelity Prototype
High Fidelity Prototype
After identifying key issues faced by both customers and service providers, I developed a streamlined design system to accelerate the design process. This system introduced standardized components and styles, ensuring consistency while enabling rapid iterations.
By creating a cohesive framework, I was able to address usability concerns more efficiently and provide a clear, adaptable structure that would support both user and business needs as the project moved forward.
After identifying key issues faced by both customers and service providers, I developed a streamlined design system to accelerate the design process. This system introduced standardized components and styles, ensuring consistency while enabling rapid iterations.
By creating a cohesive framework, I was able to address usability concerns more efficiently and provide a clear, adaptable structure that would support both user and business needs as the project moved forward.



The iterative UX/UI improvements combined visual hierarchy and interaction design based on rapid testing and user feedback:
Version 1: The homepage was static and text-heavy with minimal interactive elements, offering limited engagement.
Version 2: Sections like "Artist of the Month" and "Musicians near you" were added to improve content clarity and usability, alongside the introduction of "Follow" and "Message" buttons to encourage social interactions.
Version 3: The design transitioned to an image-centric grid layout for better visual discovery, streamlining interactions and focusing on exploration, making the overall experience more dynamic and user-focused.
Following the iterative improvements to the visual hierarchy and interaction design, here are the other final screens for the application. These reflect the refinements that were made based on user feedback, providing a more engaging and intuitive user experience:
The iterative UX/UI improvements combined visual hierarchy and interaction design based on rapid testing and user feedback:
Version 1: The homepage was static and text-heavy with minimal interactive elements, offering limited engagement.
Version 2: Sections like "Artist of the Month" and "Musicians near you" were added to improve content clarity and usability, alongside the introduction of "Follow" and "Message" buttons to encourage social interactions.
Version 3: The design transitioned to an image-centric grid layout for better visual discovery, streamlining interactions and focusing on exploration, making the overall experience more dynamic and user-focused.
Following the iterative improvements to the visual hierarchy and interaction design, here are the other final screens for the application. These reflect the refinements that were made based on user feedback, providing a more engaging and intuitive user experience:












KEY TAKEAWAYS & LEARNINGS
KEY TAKEAWAYS & LEARNINGS
Observing Challenges in Existing Platforms
Observing Challenges in Existing Platforms
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.
KEY TAKEAWAYS & LEARNINGS
Observing Challenges in Existing Platforms
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.
KEY TAKEAWAYS & LEARNINGS
Observing Challenges in Existing Platforms
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.