Tazzam
Tazzam
Designing the Tazzam Mobile Application
Designing the Tazzam Mobile Application
Tazzam simplifies at-home service booking by connecting users with trusted providers through an intuitive, transparent, and user-friendly mobile app, ensuring convenience and accessibility for both customers and service professionals.
Tazzam simplifies at-home service booking by connecting users with trusted providers through an intuitive, transparent, and user-friendly mobile app, ensuring convenience and accessibility for both customers and service professionals.
Role:
Lead Designer
Lead Designer
Tools:
Figma, Photoshop
Figma, Photoshop
Duration:
2022
2022


Identifying a shared problem
The inspiration for Tazzam came from a shared problem between myself and my technical co-founder Ahmed. As university students, we often found ourselves in need of at-home services, such as cleaning or urgent repairs, but struggled to find reliable providers. The lack of a centralized platform where customers could access a wide variety of at-home services prompted us to create Tazzam. We wanted to provide an one-stop solution that would cater to different types of at-home needs while also offering opportunities for service providers to expand their reach without the need for a physical storefront.
The inspiration for Tazzam came from a shared problem between myself and my technical co-founder Ahmed. As university students, we often found ourselves in need of at-home services, such as cleaning or urgent repairs, but struggled to find reliable providers. The lack of a centralized platform where customers could access a wide variety of at-home services prompted us to create Tazzam. We wanted to provide an one-stop solution that would cater to different types of at-home needs while also offering opportunities for service providers to expand their reach without the need for a physical storefront.
DISCOVER
DISCOVER
Observing Challenges in Existing Platforms
Platforms like Jiffy, ThumbTack, and Urban Company have made strides in providing a marketplace for services, but they come with inherent usability challenges that hinder the user experience. One of the biggest limitations is their narrow service categories or restricted geographical coverage, which can leave users frustrated when they cannot find the services they need within their location. Additionally, these platforms often have complicated navigation due to overloaded categories, limited payment options, or inconsistent booking processes, creating friction for both customers and service providers.
From the customer's perspective, the booking experience can feel cumbersome—searching through multiple categories or pages to find the right service provider, with little to no filtering or sorting options. This leads to wasted time and can make the overall experience feel inefficient.
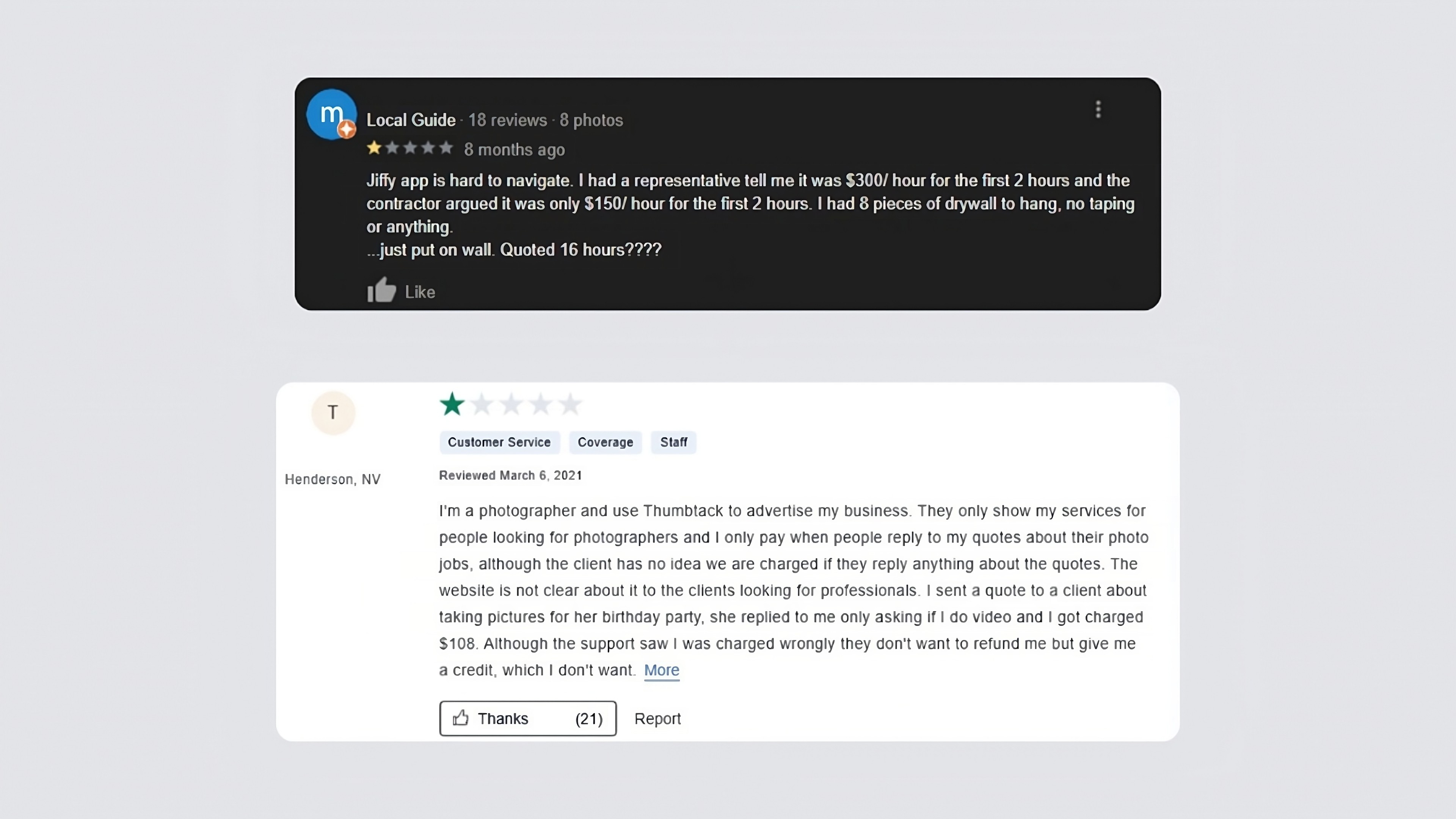
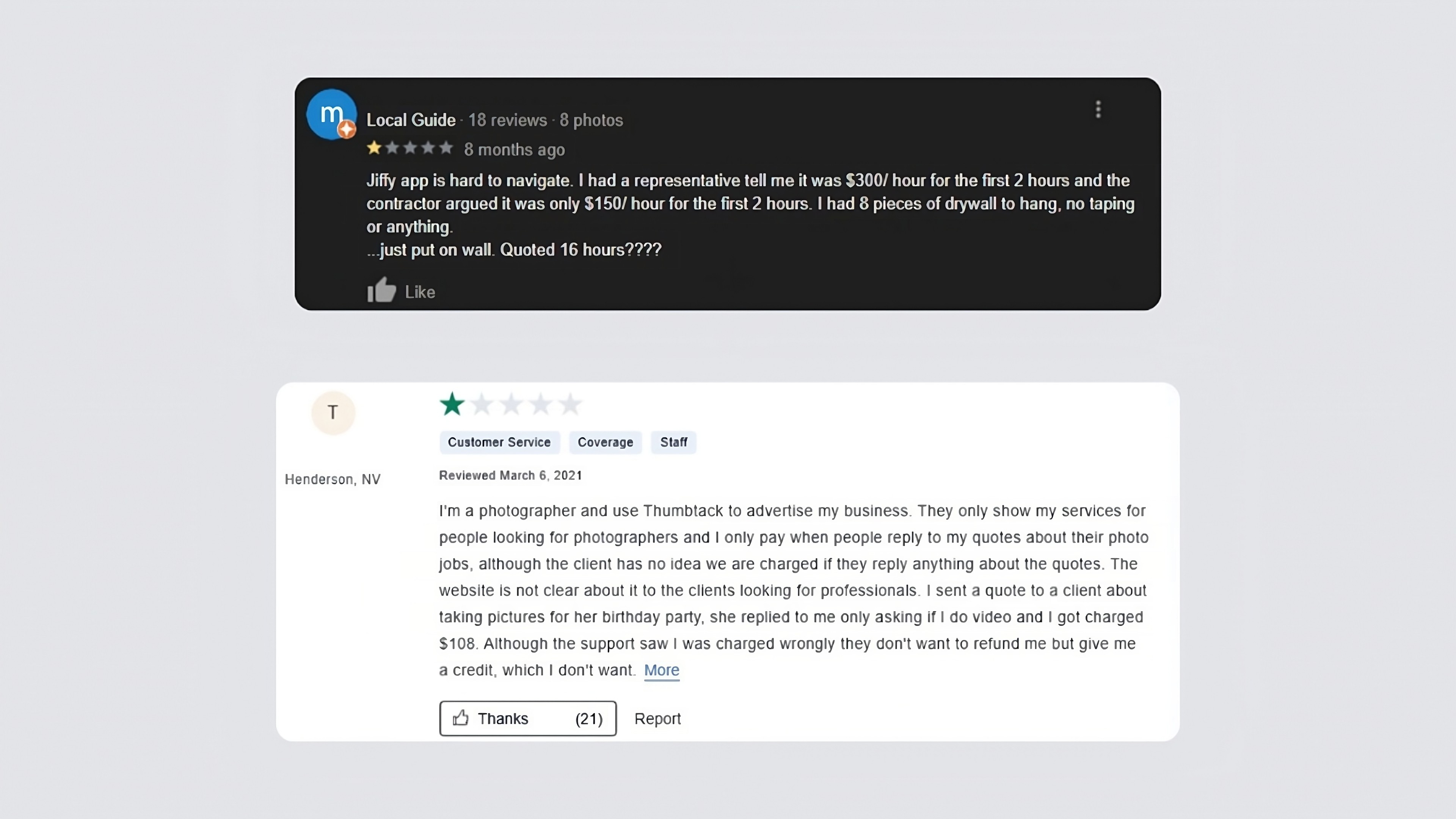
Drawing from personal experiences and insights gathered through extensive market research online (as seen in the image below), I worked towards identifying and understanding the frustrations, pain points, and concerns that people commonly face while using these platforms.
Platforms like Jiffy, ThumbTack, and Urban Company have made strides in providing a marketplace for services, but they come with inherent usability challenges that hinder the user experience. One of the biggest limitations is their narrow service categories or restricted geographical coverage, which can leave users frustrated when they cannot find the services they need within their location. Additionally, these platforms often have complicated navigation due to overloaded categories, limited payment options, or inconsistent booking processes, creating friction for both customers and service providers.
From the customer's perspective, the booking experience can feel cumbersome—searching through multiple categories or pages to find the right service provider, with little to no filtering or sorting options. This leads to wasted time and can make the overall experience feel inefficient.
Drawing from personal experiences and insights gathered through extensive market research online (as seen in the image below), I worked towards identifying and understanding the frustrations, pain points, and concerns that people commonly face while using these platforms.


For service providers, many platforms force them to rely on external marketing strategies or pay for features that only provide minimal exposure. They often miss out on opportunities for customer engagement or growth without owning a physical storefront, limiting their potential in a competitive marketplace.
For service providers, many platforms force them to rely on external marketing strategies or pay for features that only provide minimal exposure. They often miss out on opportunities for customer engagement or growth without owning a physical storefront, limiting their potential in a competitive marketplace.
For service providers, many platforms force them to rely on external marketing strategies or pay for features that only provide minimal exposure. They often miss out on opportunities for customer engagement or growth without owning a physical storefront, limiting their potential in a competitive marketplace.
Addressing Key Pain Points in Service Platforms
We conducted user interviews to gain insights into user needs and enhance our vision for a centralized service platform. Our research focused on the following areas:
Age Group: The majority of respondents were between 25-40 and 40-60, allowing us to consider a diverse set of lifestyles and needs in our design approach.
Work Preferences: Many participants preferred working or studying from home, underscoring the demand for convenient, at-home services.
Service Preferences: Most users appreciated the convenience of in-home services (e.g., grooming, pet care) to save time and avoid travel. However, a few still preferred in-person visits for specific services, like haircuts.
Interest in a Centralized Platform: Users showed strong interest in an all-in-one platform with a range of services—from home maintenance to personal care. They emphasized the importance of features like ratings, reviews, and background checks to establish trust.
These insights highlight the value of convenience, trust, and a user-centered experience, validating our goal to create a reliable, comprehensive service platform.
We conducted user interviews to gain insights into user needs and enhance our vision for a centralized service platform. Our research focused on the following areas:
Age Group: The majority of respondents were between 25-40 and 40-60, allowing us to consider a diverse set of lifestyles and needs in our design approach.
Work Preferences: Many participants preferred working or studying from home, underscoring the demand for convenient, at-home services.
Service Preferences: Most users appreciated the convenience of in-home services (e.g., grooming, pet care) to save time and avoid travel. However, a few still preferred in-person visits for specific services, like haircuts.
Interest in a Centralized Platform: Users showed strong interest in an all-in-one platform with a range of services—from home maintenance to personal care. They emphasized the importance of features like ratings, reviews, and background checks to establish trust.
These insights highlight the value of convenience, trust, and a user-centered experience, validating our goal to create a reliable, comprehensive service platform.
DEFINE
DEFINE
Key Problems We Want To Solve
1) Fragmented Service Platforms
There were existing platforms for specific services (e.g., StyleSeat for hair service, UC for home maintenance), but none that offered a broad range of services under one roof.
2) Lack of Trust and Transparency
Customers were wary of service quality, particularly when hiring professionals for in-home services.
3) Service Provider Visibility
Independent professionals needed a platform to advertise their services and connect with potential customers without the overhead costs of running a physical business.
1) Fragmented Service Platforms
There were existing platforms for specific services (e.g., StyleSeat for hair service, UC for home maintenance), but none that offered a broad range of services under one roof.
2) Lack of Trust and Transparency
Customers were wary of service quality, particularly when hiring professionals for in-home services.
3) Service Provider Visibility
Independent professionals needed a platform to advertise their services and connect with potential customers without the overhead costs of running a physical business.
Our Proposed Solution
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
Tazzam stands out by addressing critical gaps in existing home-service applications with a robust, user-centered approach:
Comprehensive Service Range:
Unlike competitors with a narrow focus, Tazzam brings a variety of services—from pet grooming to event decoration—into one accessible platform, making it a true one-stop shop for users’ at-home needs.User Choice & Transparency:
Users select providers based on ratings and reviews, which avoids ambiguity around service quality and cost. Real-time updates and transparent booking flows prevent the “grey area” that many users face with hidden fees or unclear service details.Responsive, Cross-Device Experience:
Designed for mobile responsiveness, Tazzam ensures users experience smooth navigation, quick booking, and clear information on any device, enhancing usability and accessibility.Empowering Service Providers:
Tazzam creates a unique space for freelancers, allowing them to offer services flexibly without needing a physical store, which gives users more options while helping providers expand their reach.
With these features, Tazzam delivers a transparent, reliable, and comprehensive service that aligns with user needs and expectations, setting a new standard in the market for home-service applications.
DEVELOP
Bringing Ideas To Life
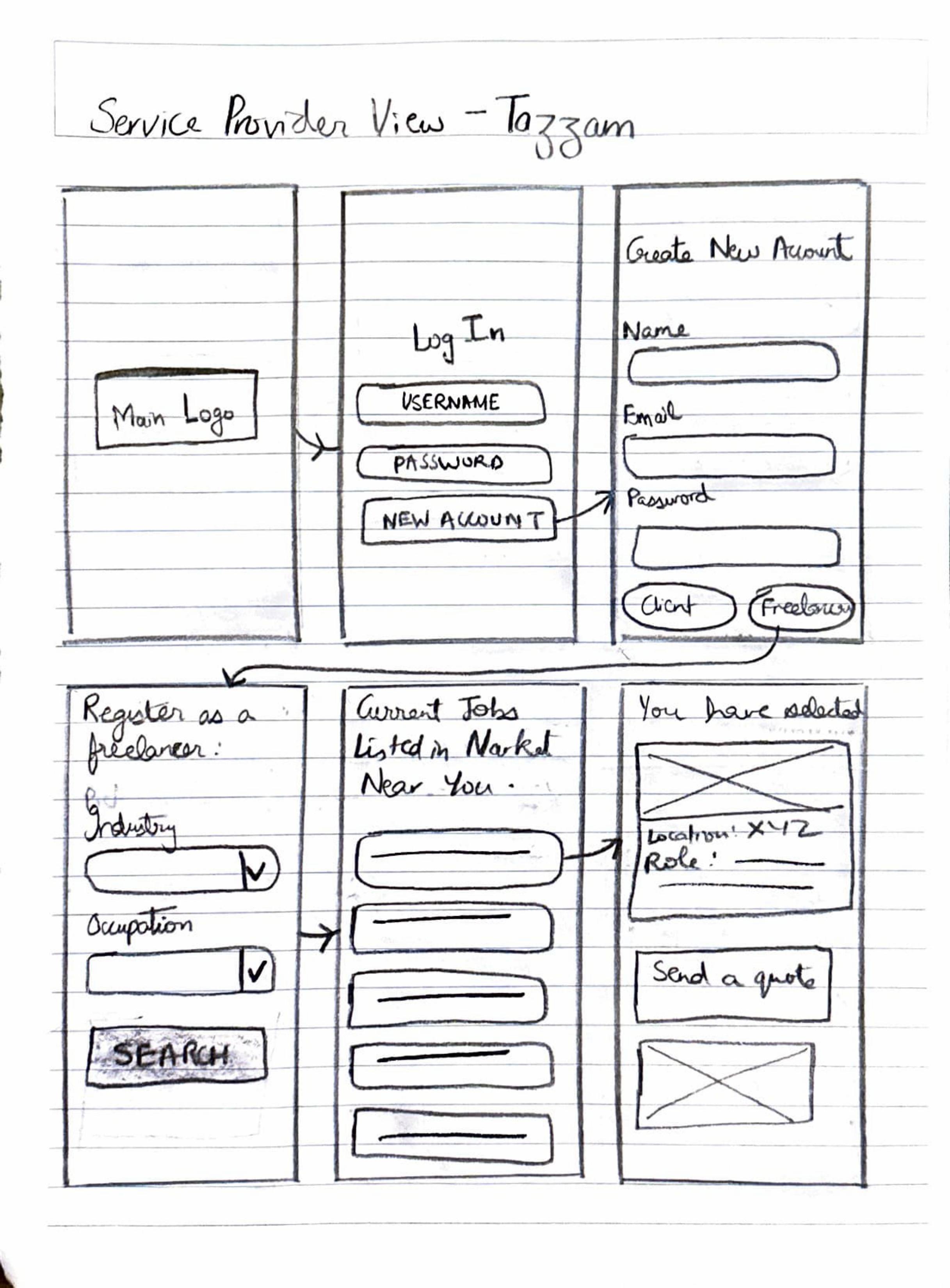
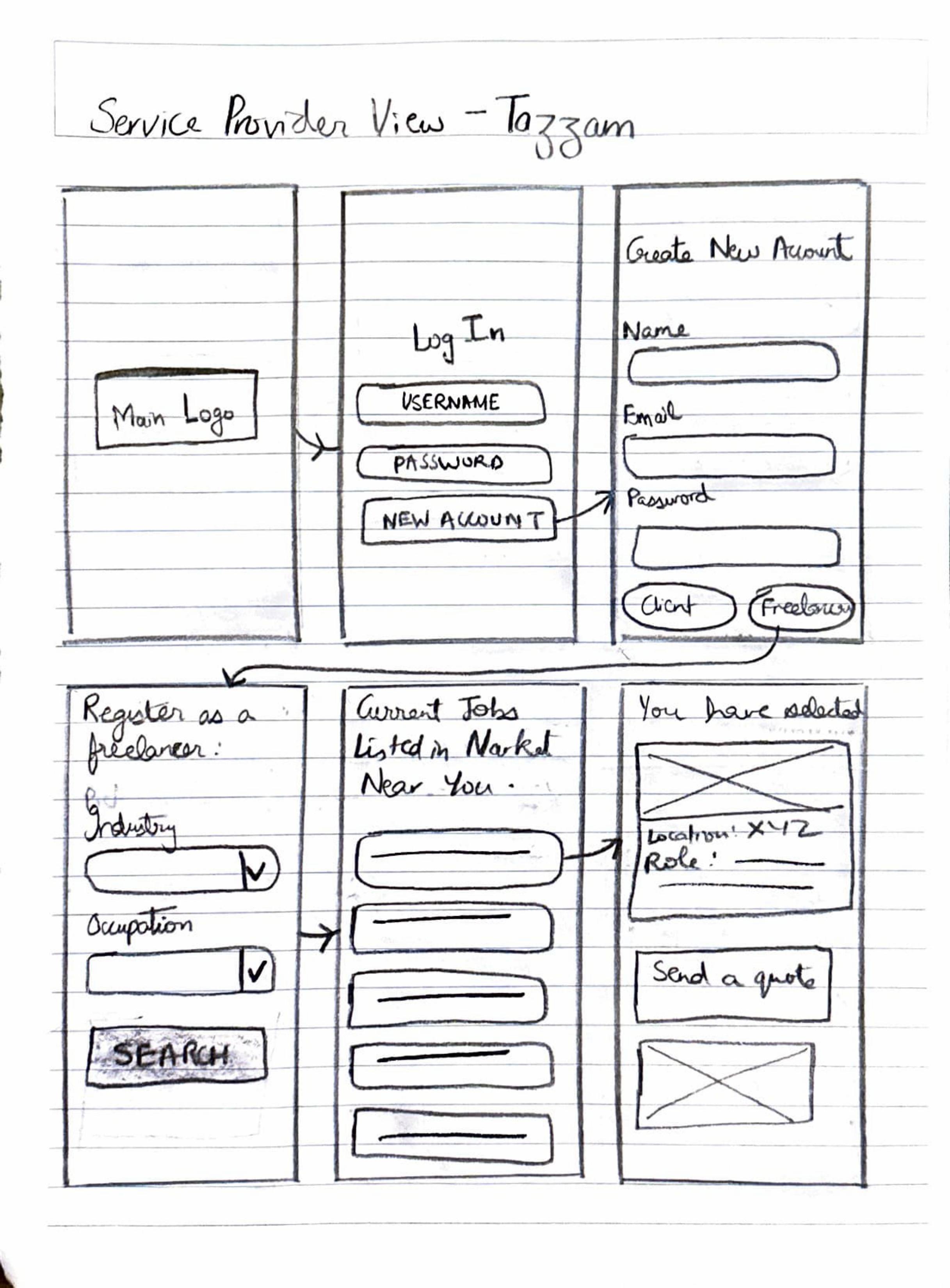
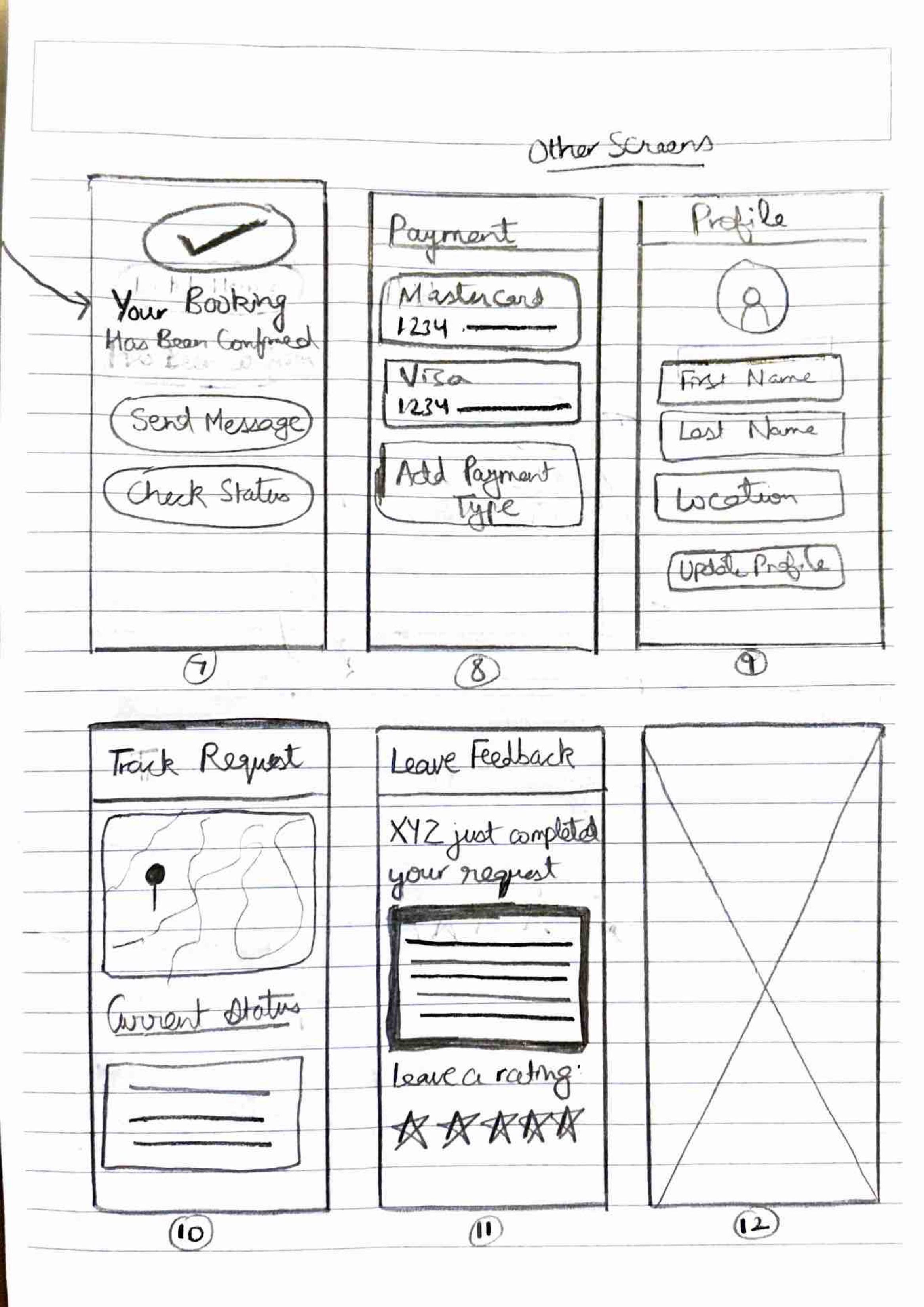
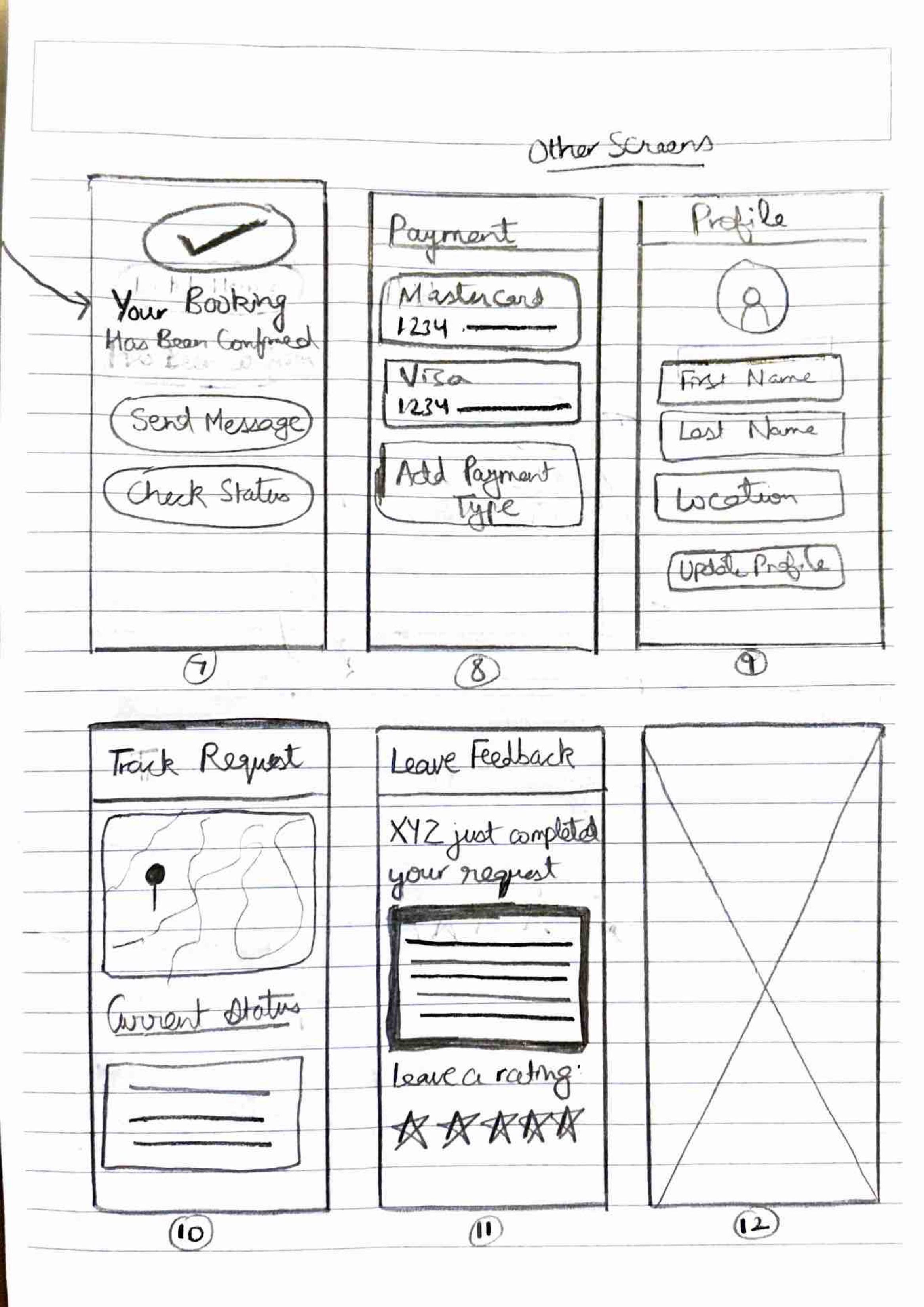
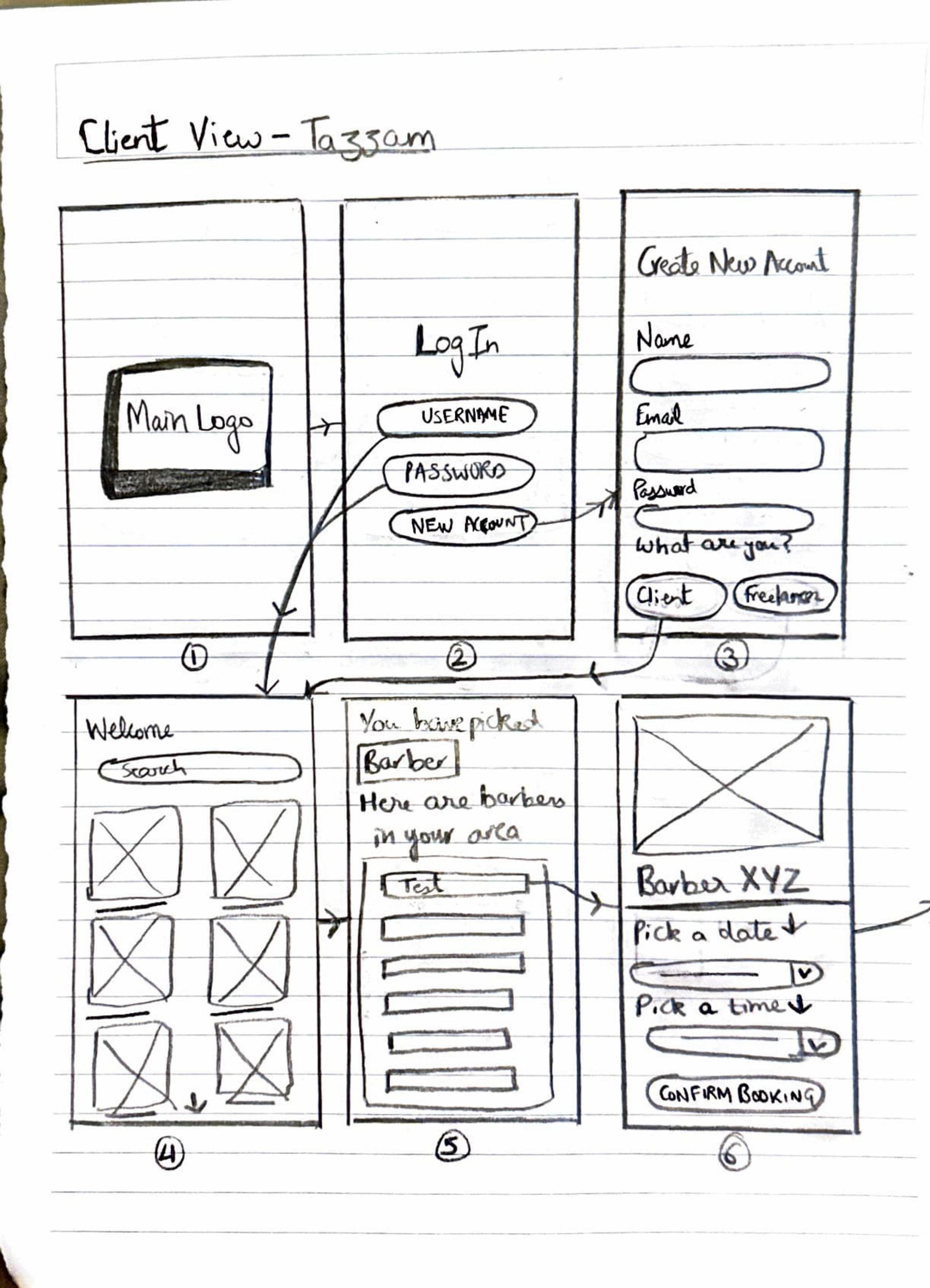
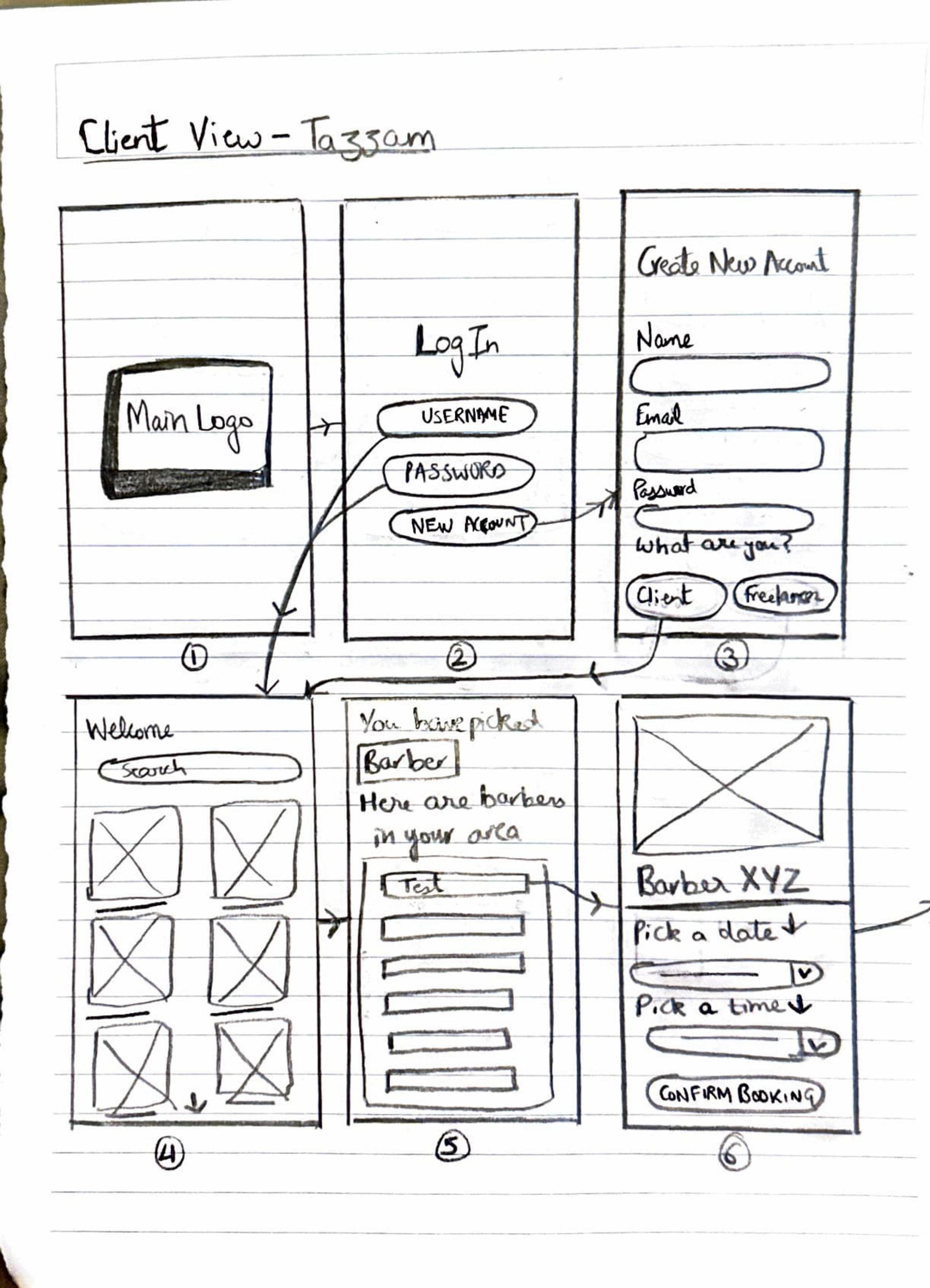
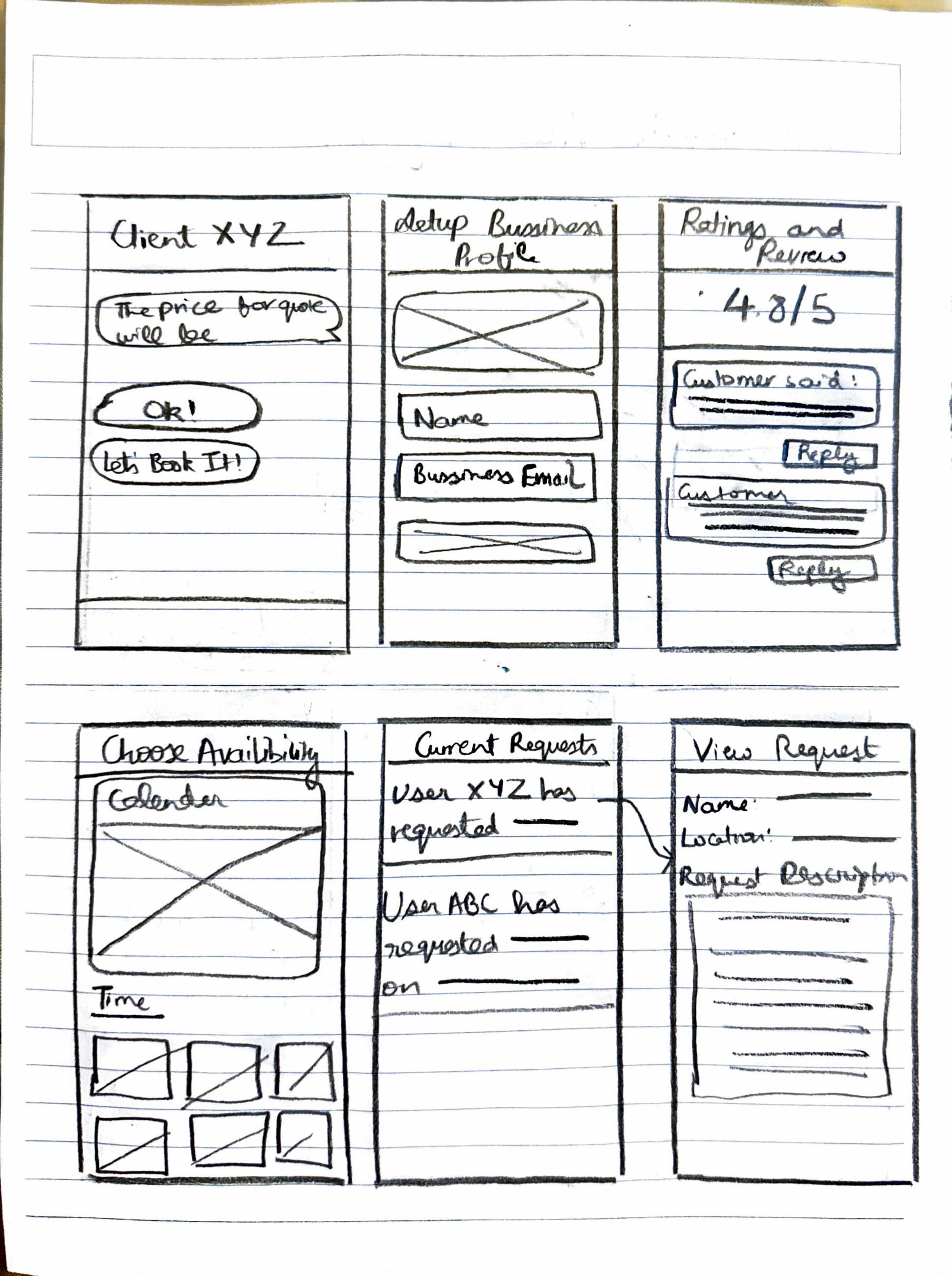
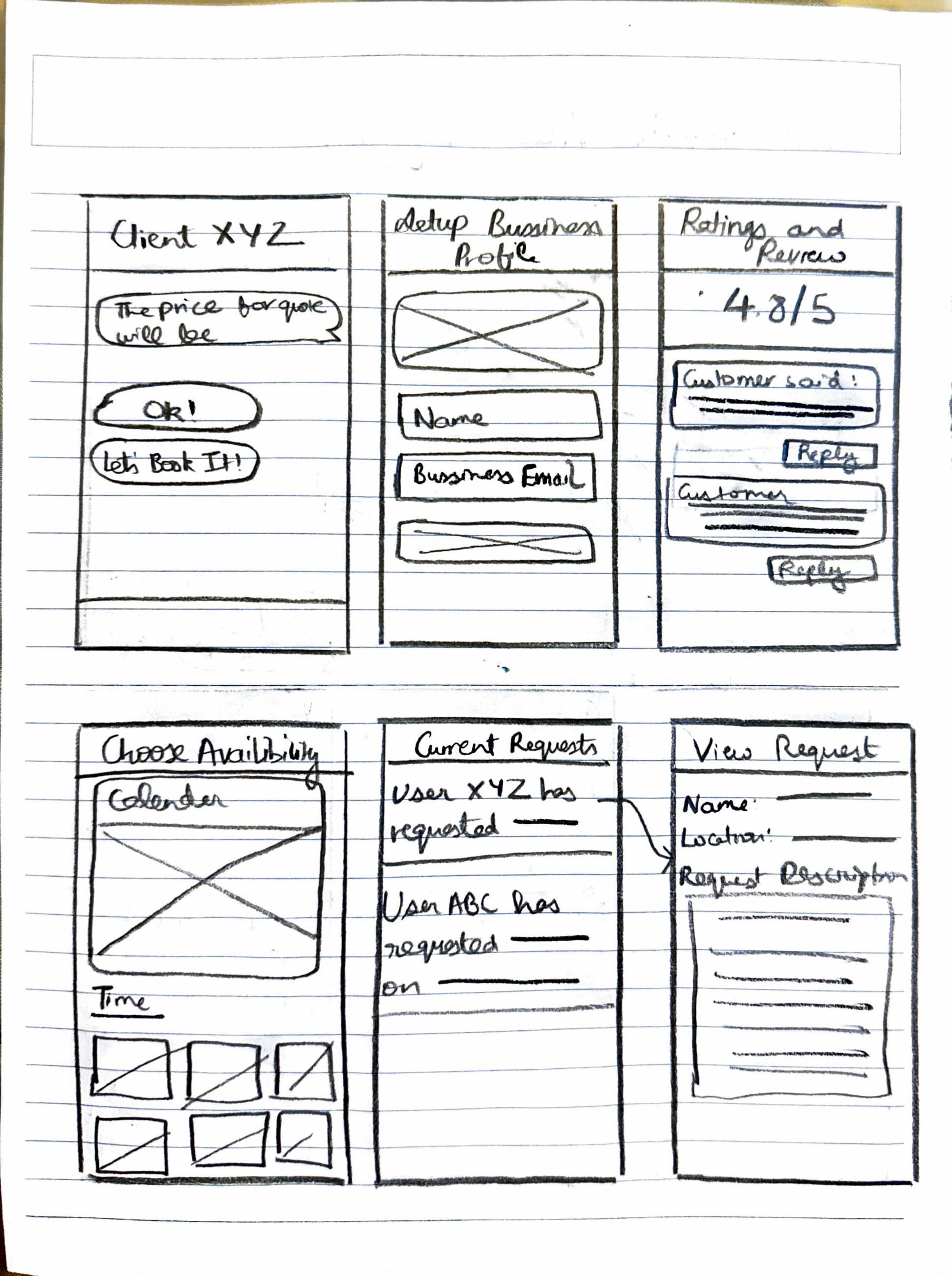
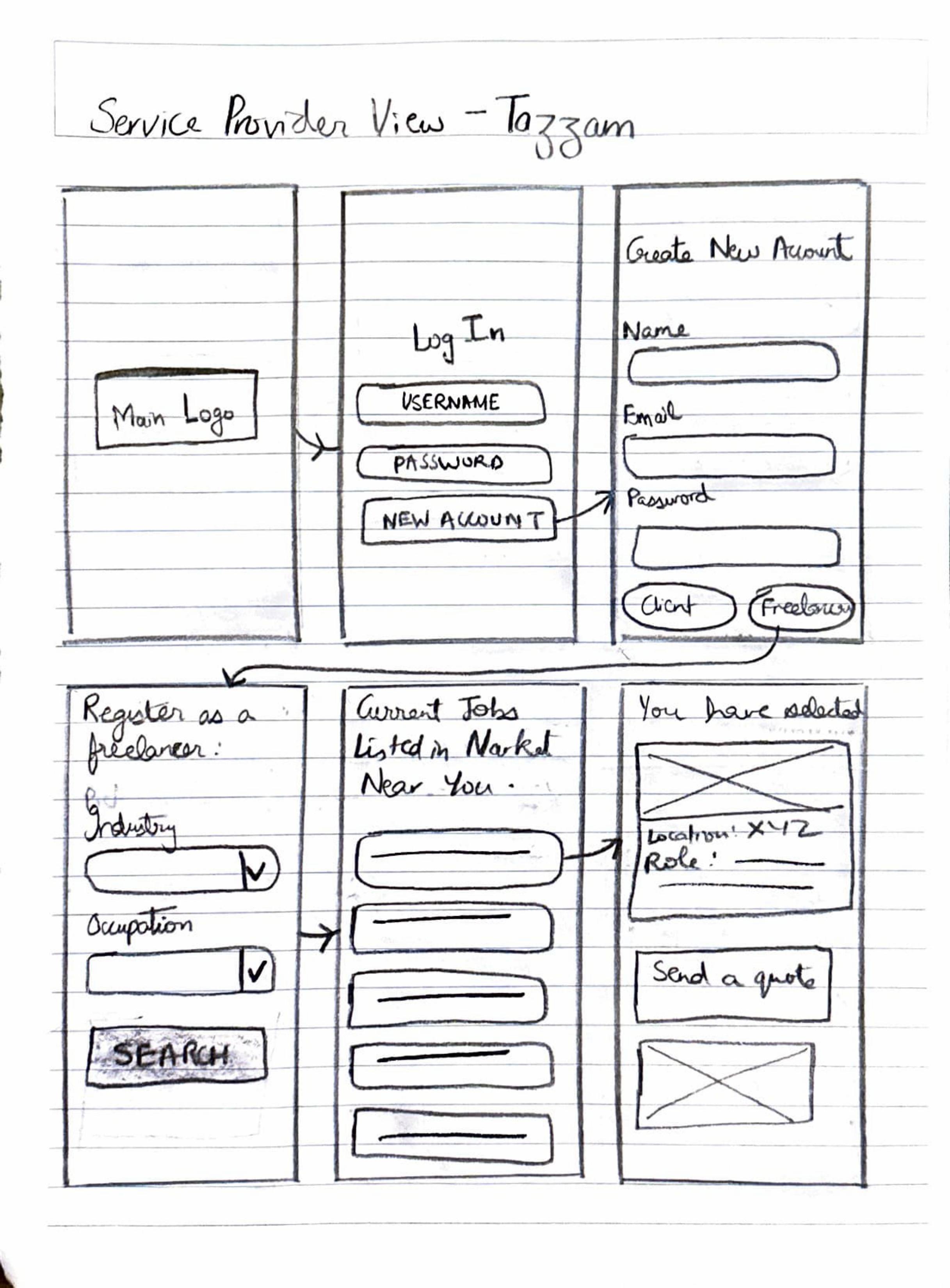
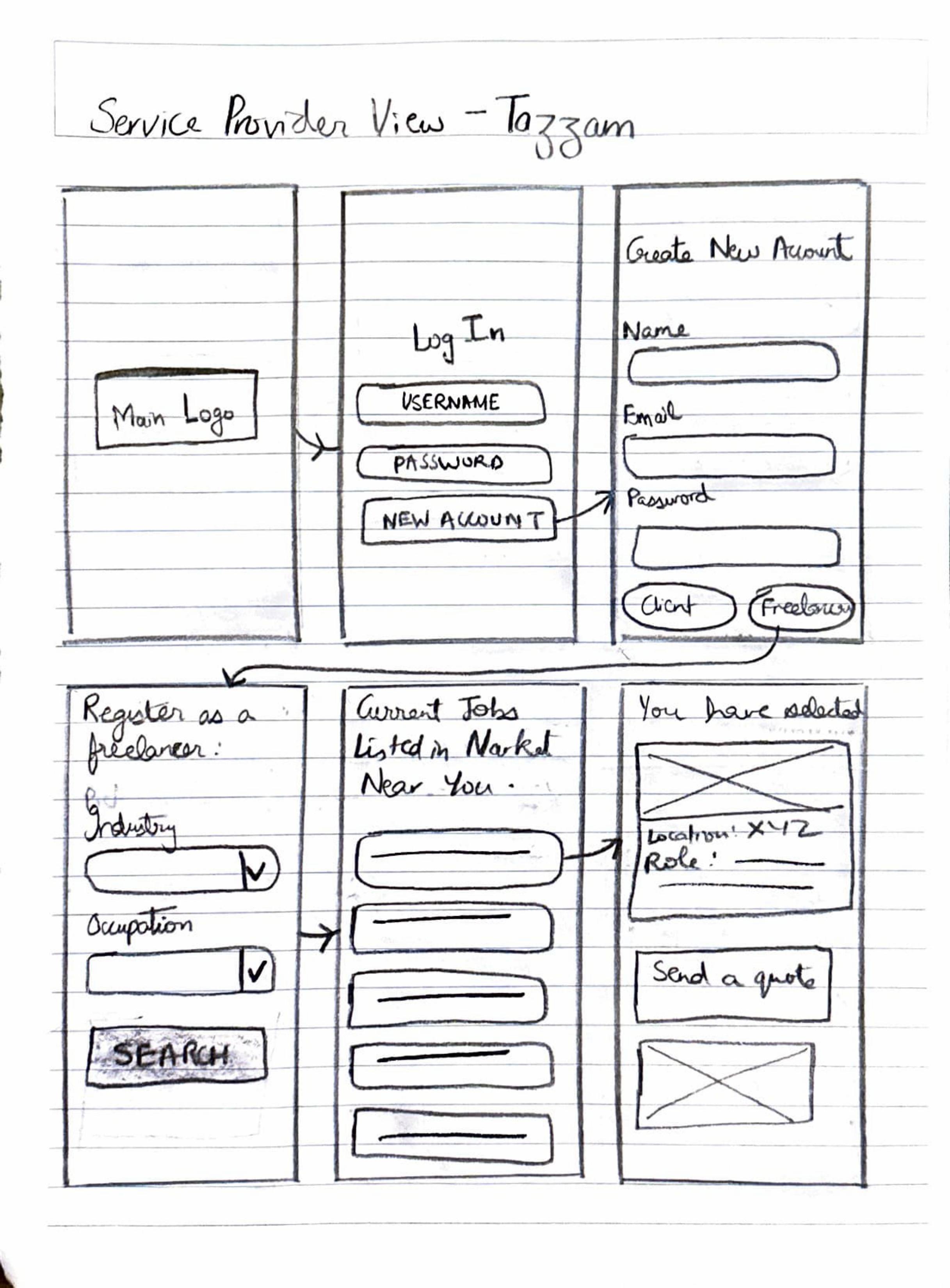
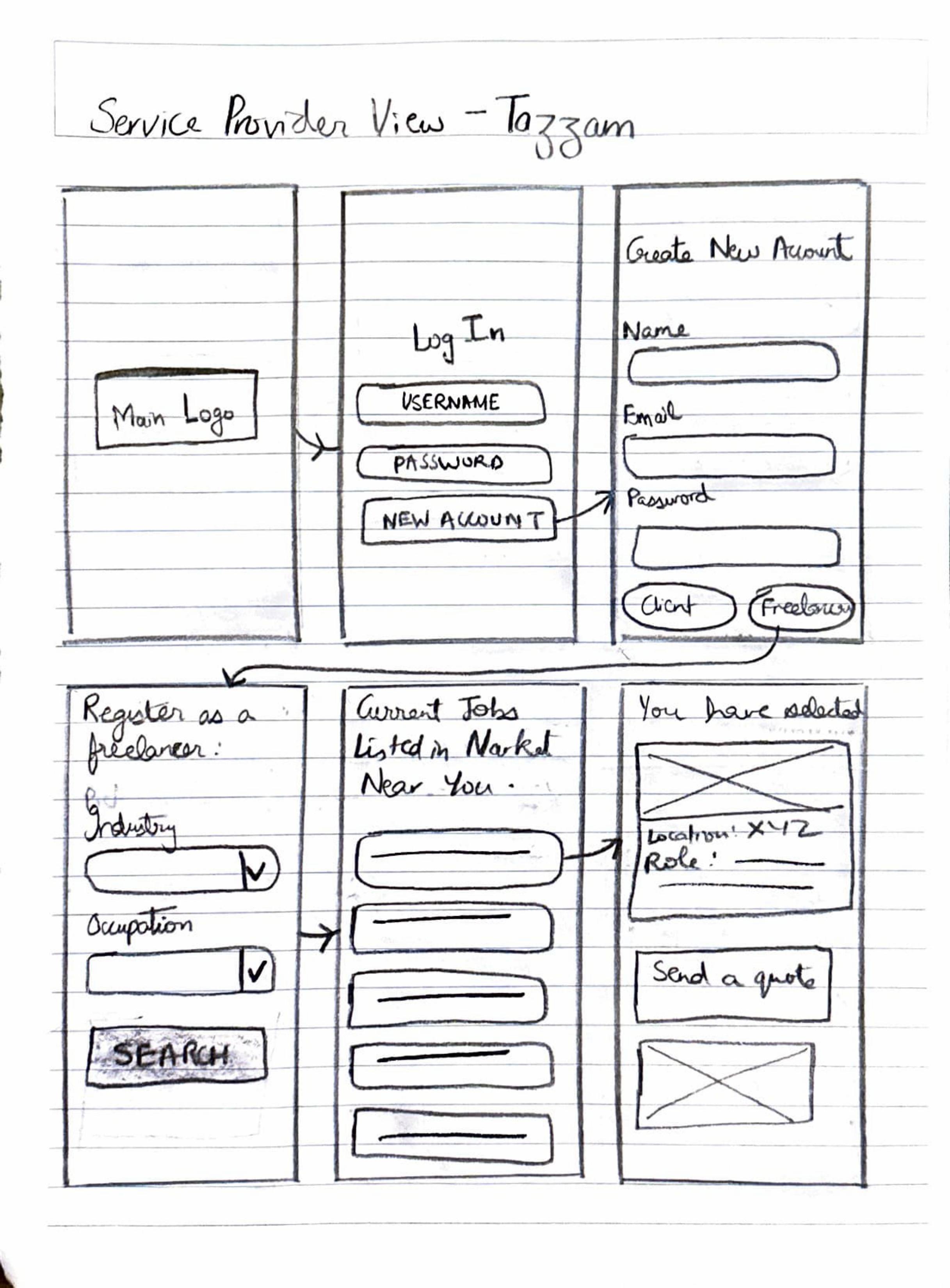
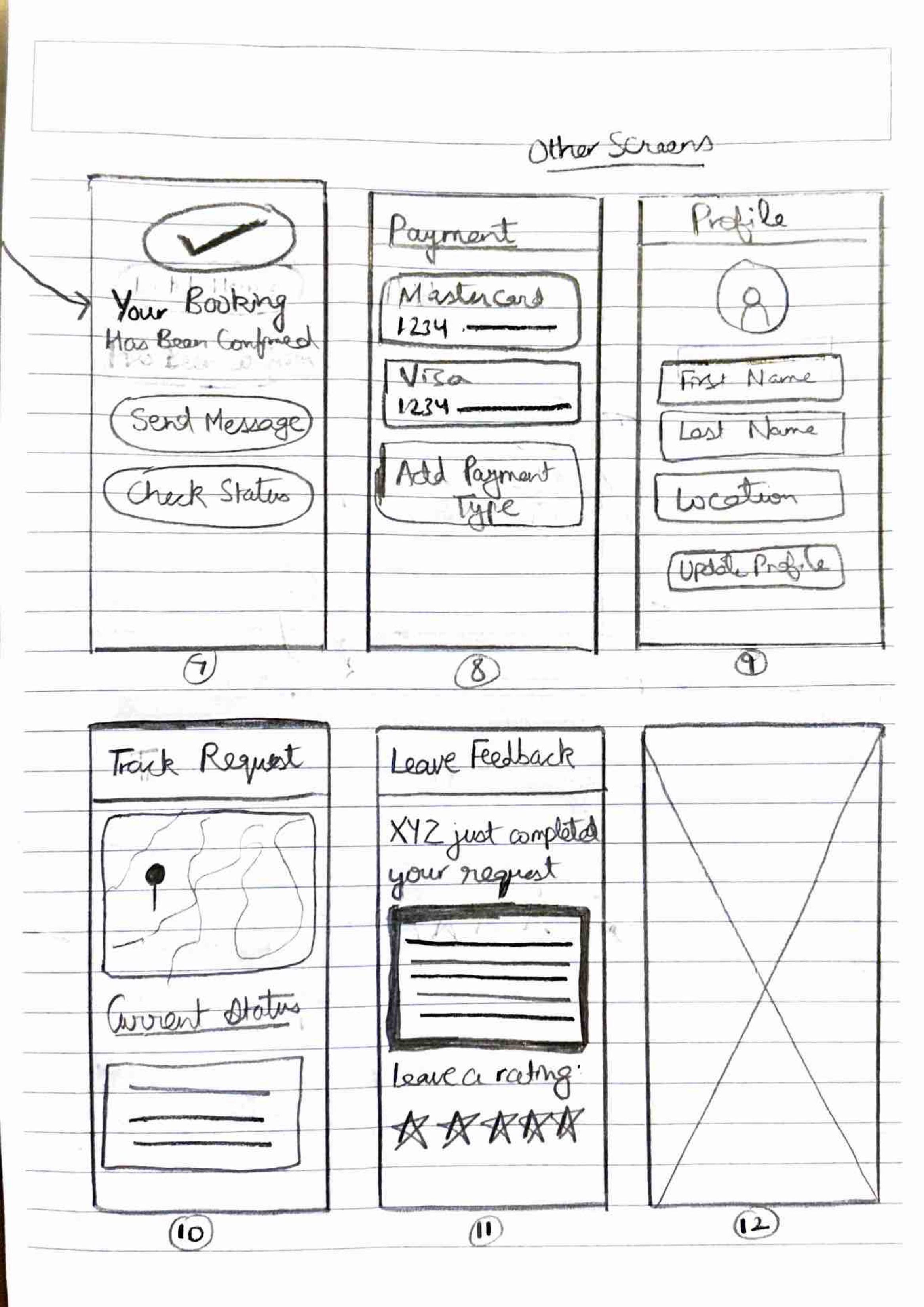
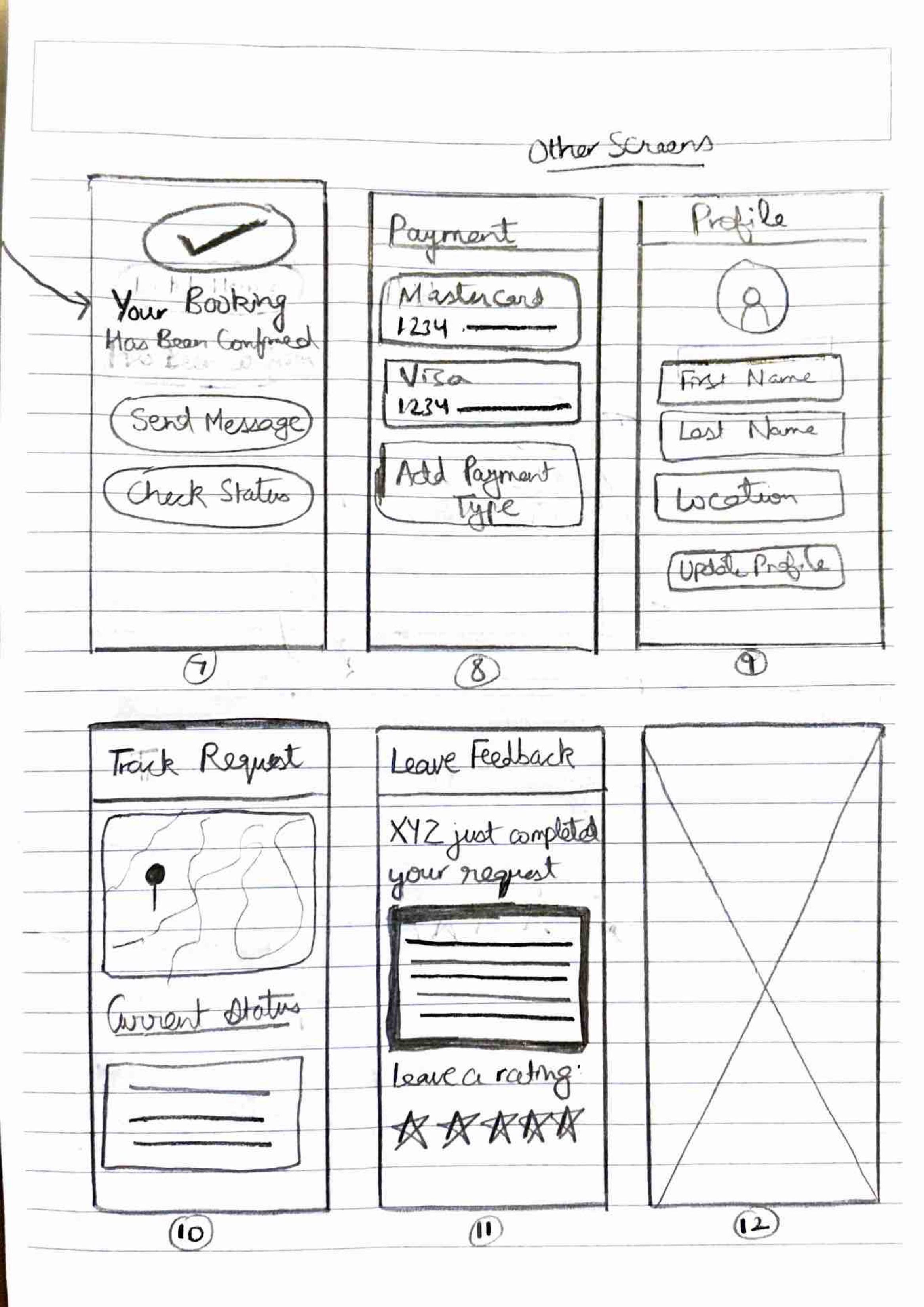
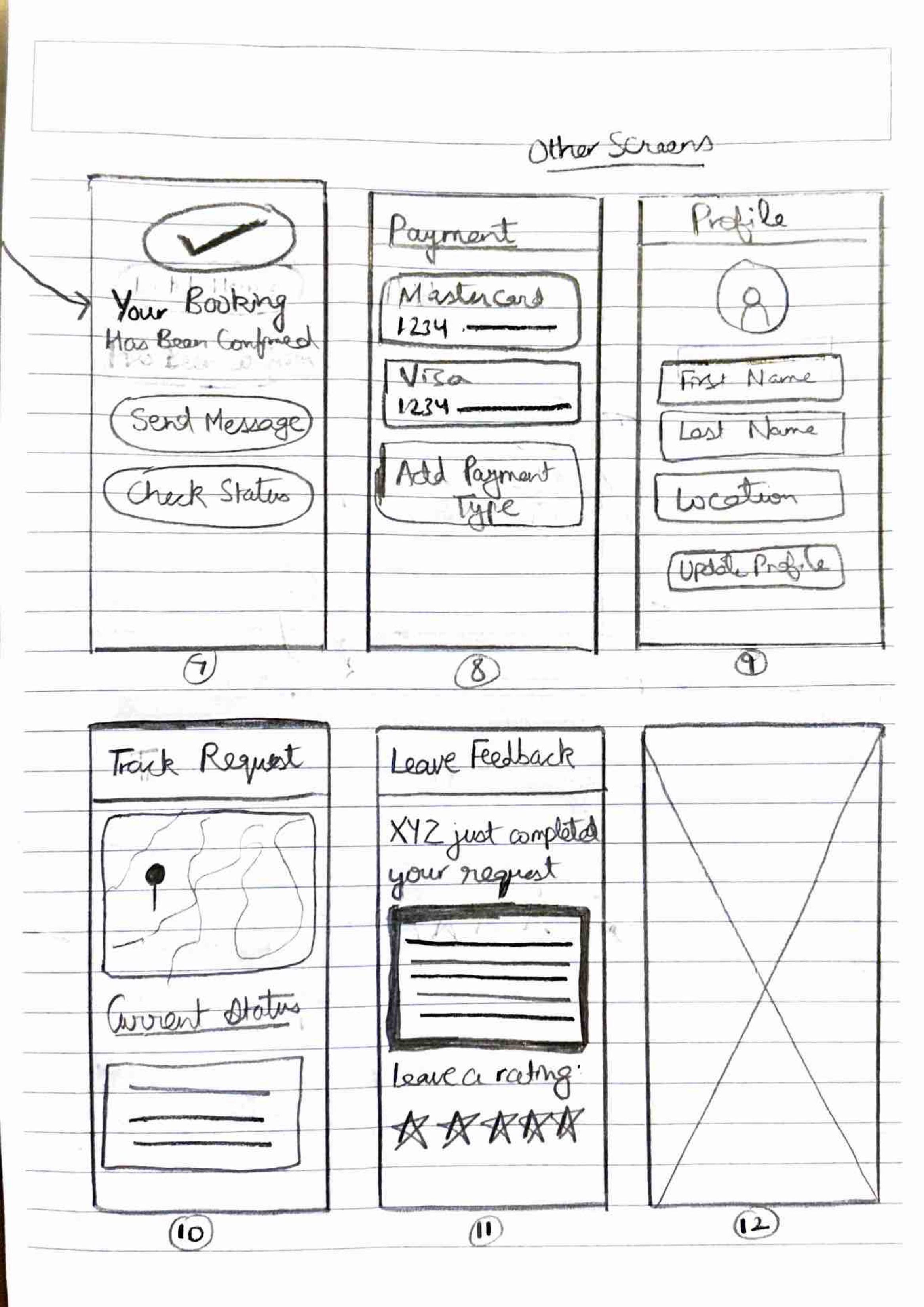
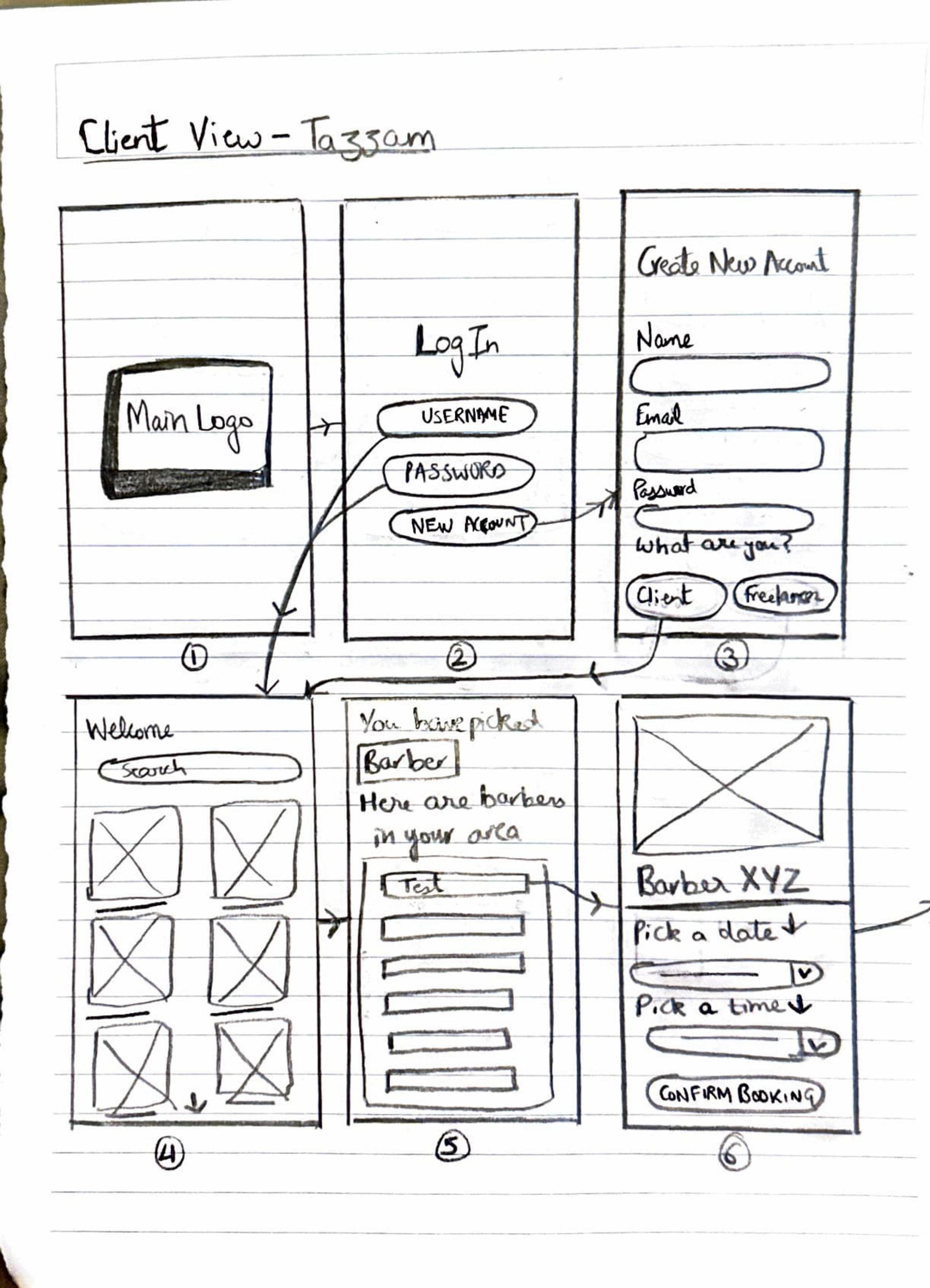
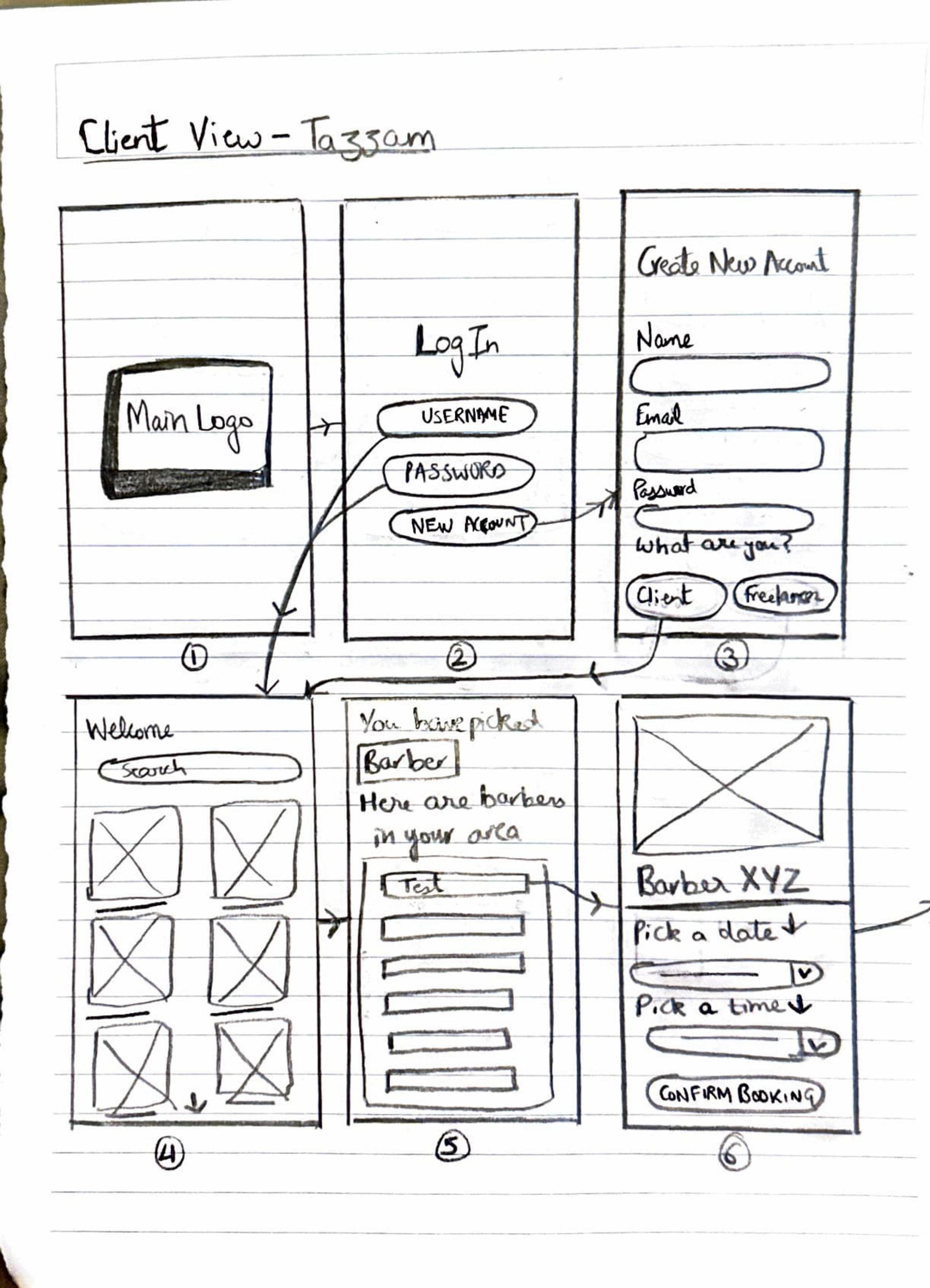
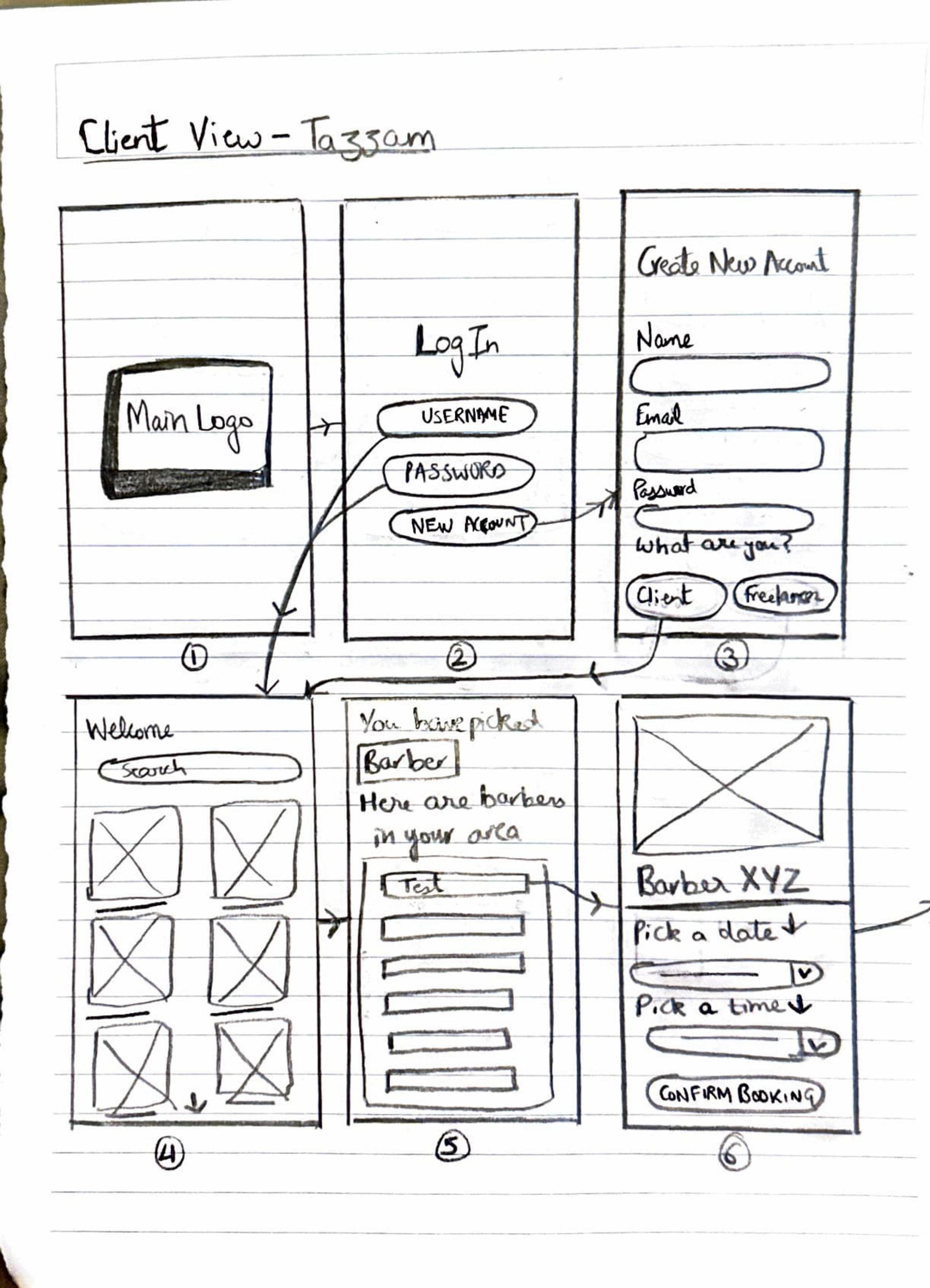
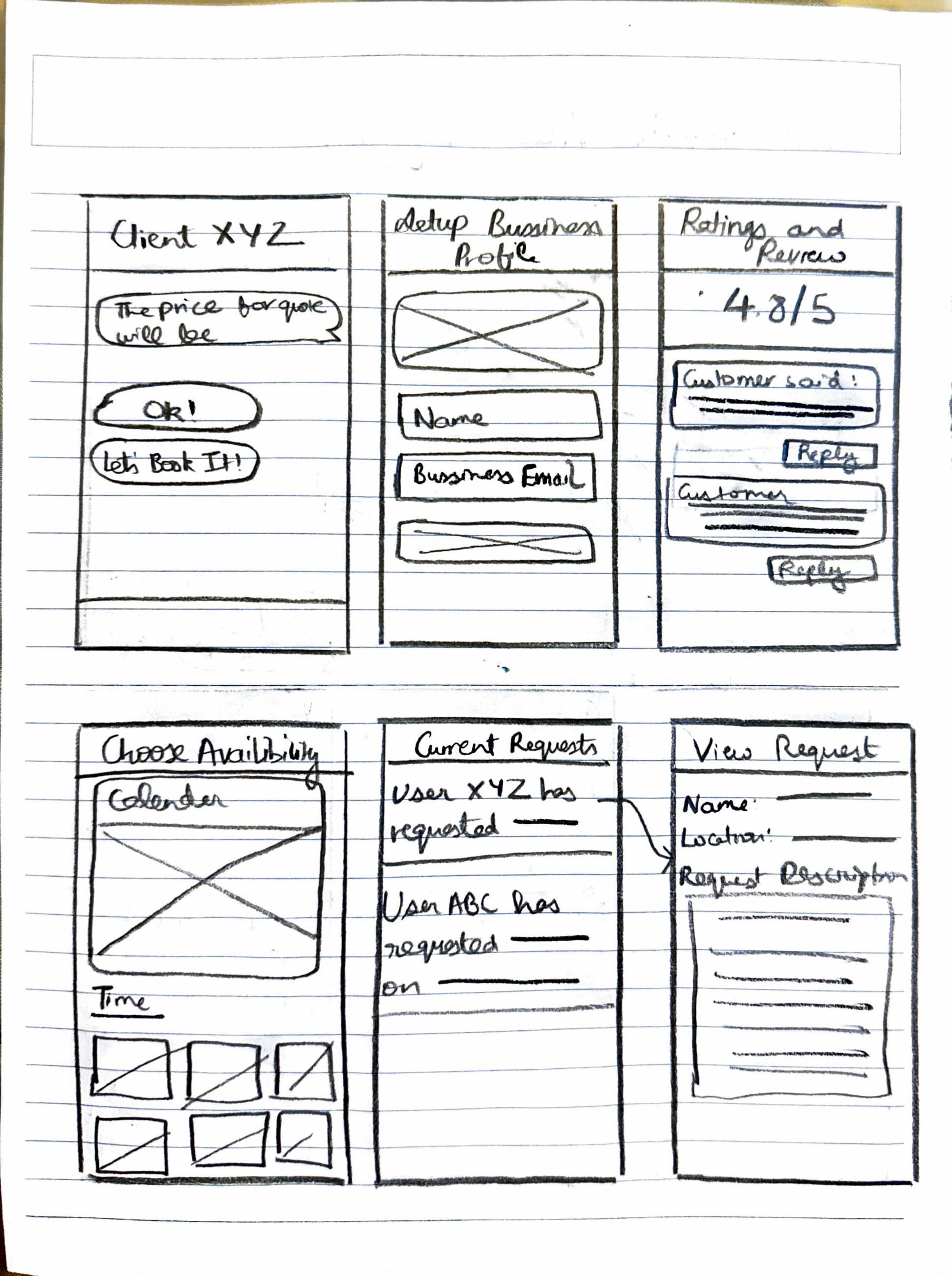
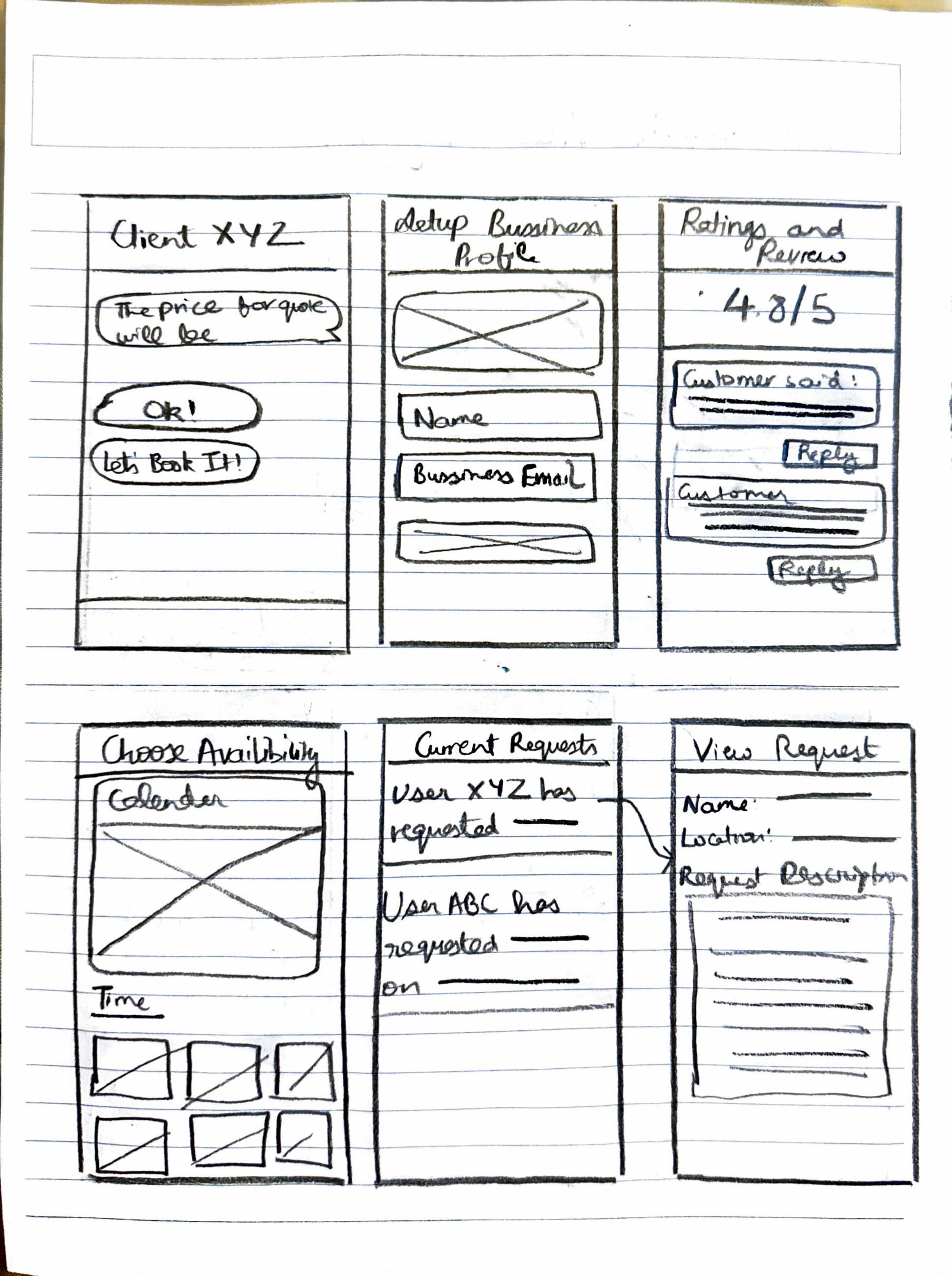
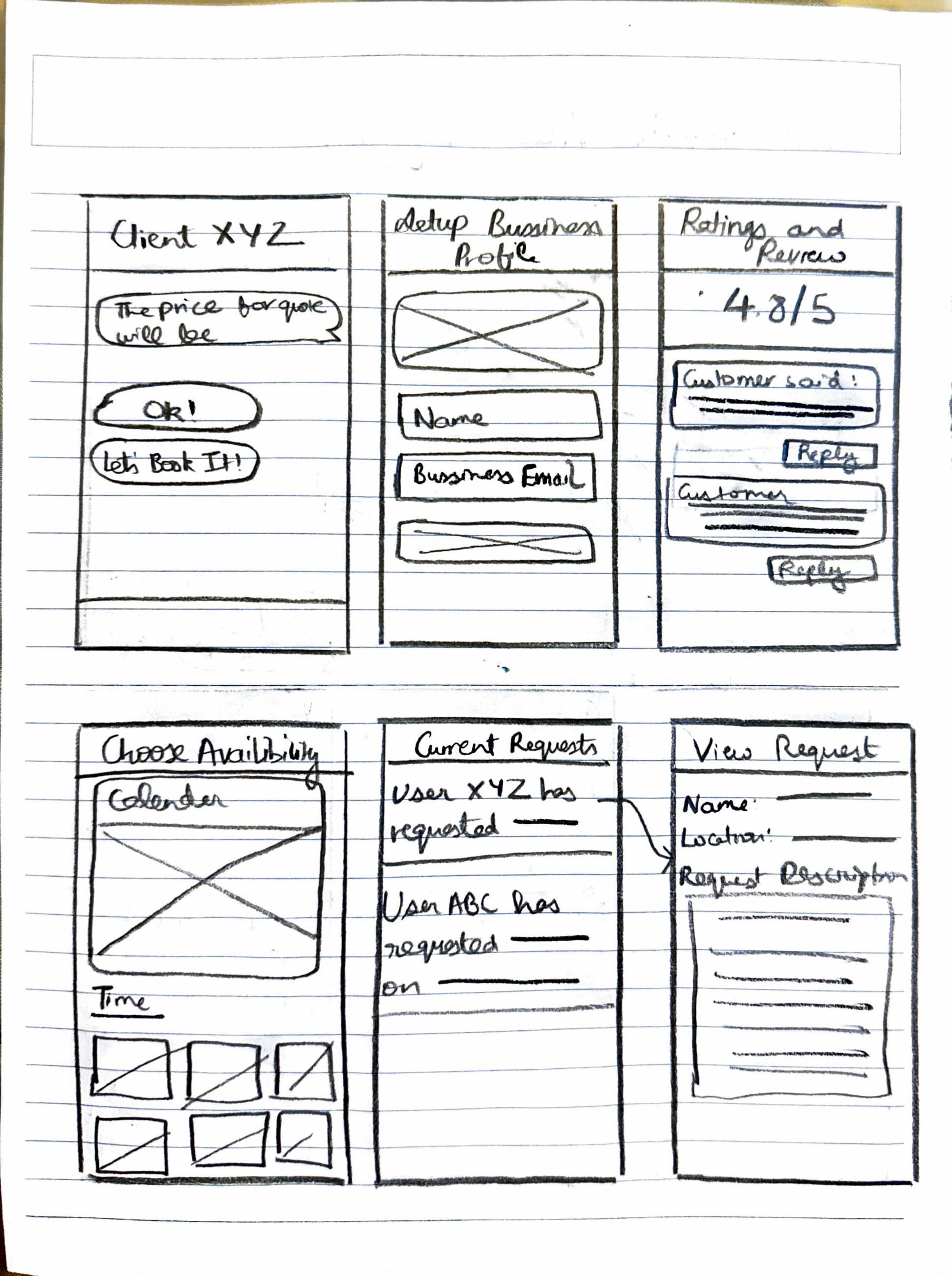
I started with low-fidelity sketches to quickly outline the app's core layout and functionality, focusing on efficient exploration of design concepts. This approach helped ensure that the basic flow aligned with project goals, providing a solid foundation for high-fidelity prototypes.








DEVELOP
DEVELOP
DEVELOP
Bringing Ideas To Life
I started with low-fidelity sketches to quickly outline the app's core layout and functionality, focusing on efficient exploration of design concepts. This approach helped ensure that the basic flow aligned with project goals, providing a solid foundation for high-fidelity prototypes.
I started with low-fidelity sketches to quickly outline the app's core layout and functionality, focusing on efficient exploration of design concepts. This approach helped ensure that the basic flow aligned with project goals, providing a solid foundation for high-fidelity prototypes.












After creating the low-fidelity prototype, I gathered feedback on both the customer and service provider views.
Key insights included:
Navigation: Users felt lost at times, indicating a need for clearer prompts and simplified onboarding for new users.
Layout & Structure: The layout felt cluttered, making it hard for users to compare providers or access features quickly.
Service Categorization: Providers were not grouped intuitively, making it harder to locate specific services.
Trust Indicators: Users expressed a desire for more trust signals, like verified reviews or clear provider profiles.
Given our tight timeline, I swiftly moved to create a structured design system to streamline the final production process. This system included standardized components, typography, and color schemes, which enabled us to maintain consistency across all screens and interactions. By setting up reusable UI elements and guidelines early, we ensured efficient collaboration and rapid iteration, paving the way for smoother scaling as the project advanced. This groundwork allowed us to focus on refining the user experience without reworking core design elements at each stage.
After creating the low-fidelity prototype, I gathered feedback on both the customer and service provider views.
Key insights included:
Navigation: Users felt lost at times, indicating a need for clearer prompts and simplified onboarding for new users.
Layout & Structure: The layout felt cluttered, making it hard for users to compare providers or access features quickly.
Service Categorization: Providers were not grouped intuitively, making it harder to locate specific services.
Trust Indicators: Users expressed a desire for more trust signals, like verified reviews or clear provider profiles.
Given our tight timeline, I swiftly moved to create a structured design system to streamline the final production process. This system included standardized components, typography, and color schemes, which enabled us to maintain consistency across all screens and interactions. By setting up reusable UI elements and guidelines early, we ensured efficient collaboration and rapid iteration, paving the way for smoother scaling as the project advanced. This groundwork allowed us to focus on refining the user experience without reworking core design elements at each stage.
After creating the low-fidelity prototype, I gathered feedback on both the customer and service provider views.
Key insights included:
Navigation: Users felt lost at times, indicating a need for clearer prompts and simplified onboarding for new users.
Layout & Structure: The layout felt cluttered, making it hard for users to compare providers or access features quickly.
Service Categorization: Providers were not grouped intuitively, making it harder to locate specific services.
Trust Indicators: Users expressed a desire for more trust signals, like verified reviews or clear provider profiles.
Given our tight timeline, I swiftly moved to create a structured design system to streamline the final production process. This system included standardized components, typography, and color schemes, which enabled us to maintain consistency across all screens and interactions. By setting up reusable UI elements and guidelines early, we ensured efficient collaboration and rapid iteration, paving the way for smoother scaling as the project advanced. This groundwork allowed us to focus on refining the user experience without reworking core design elements at each stage.
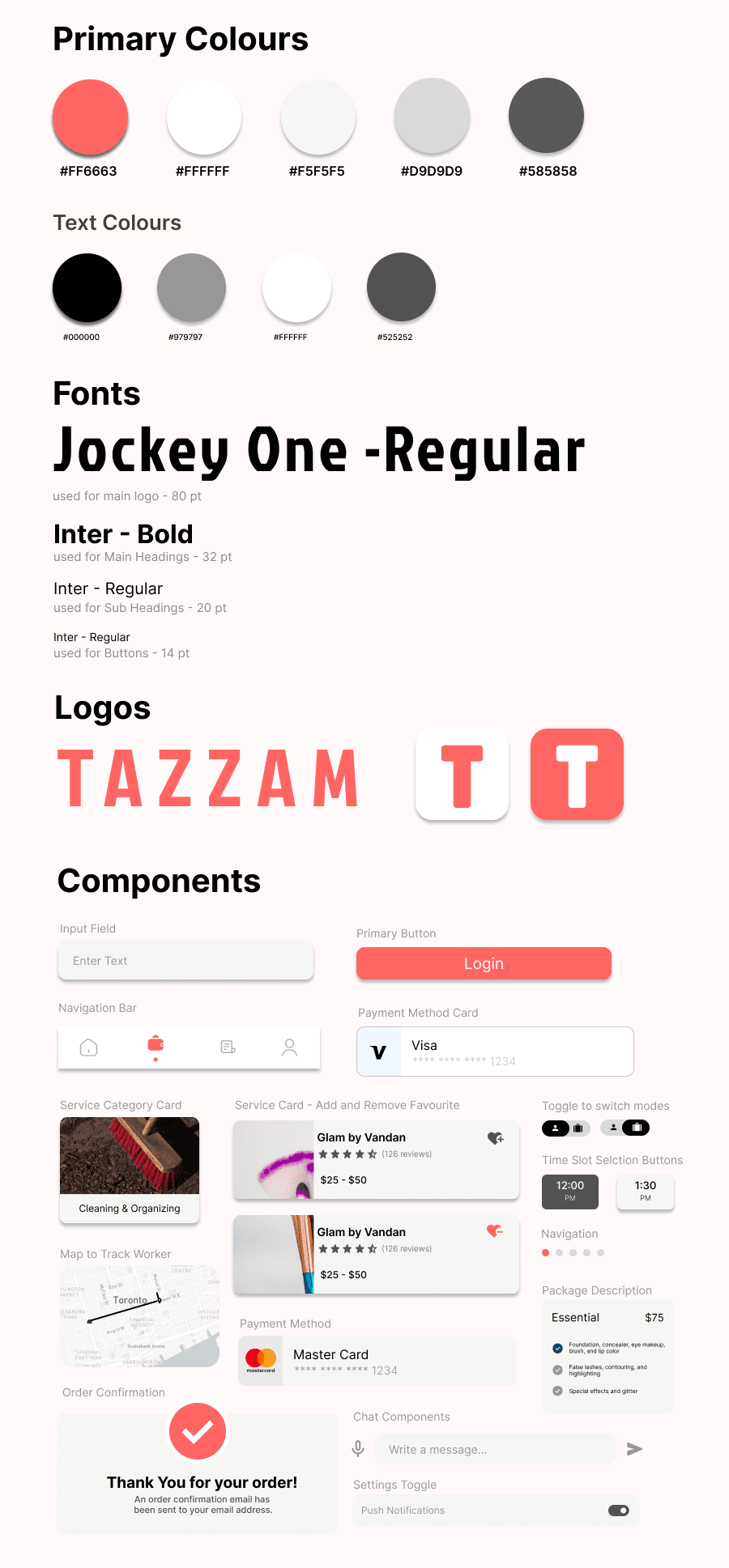
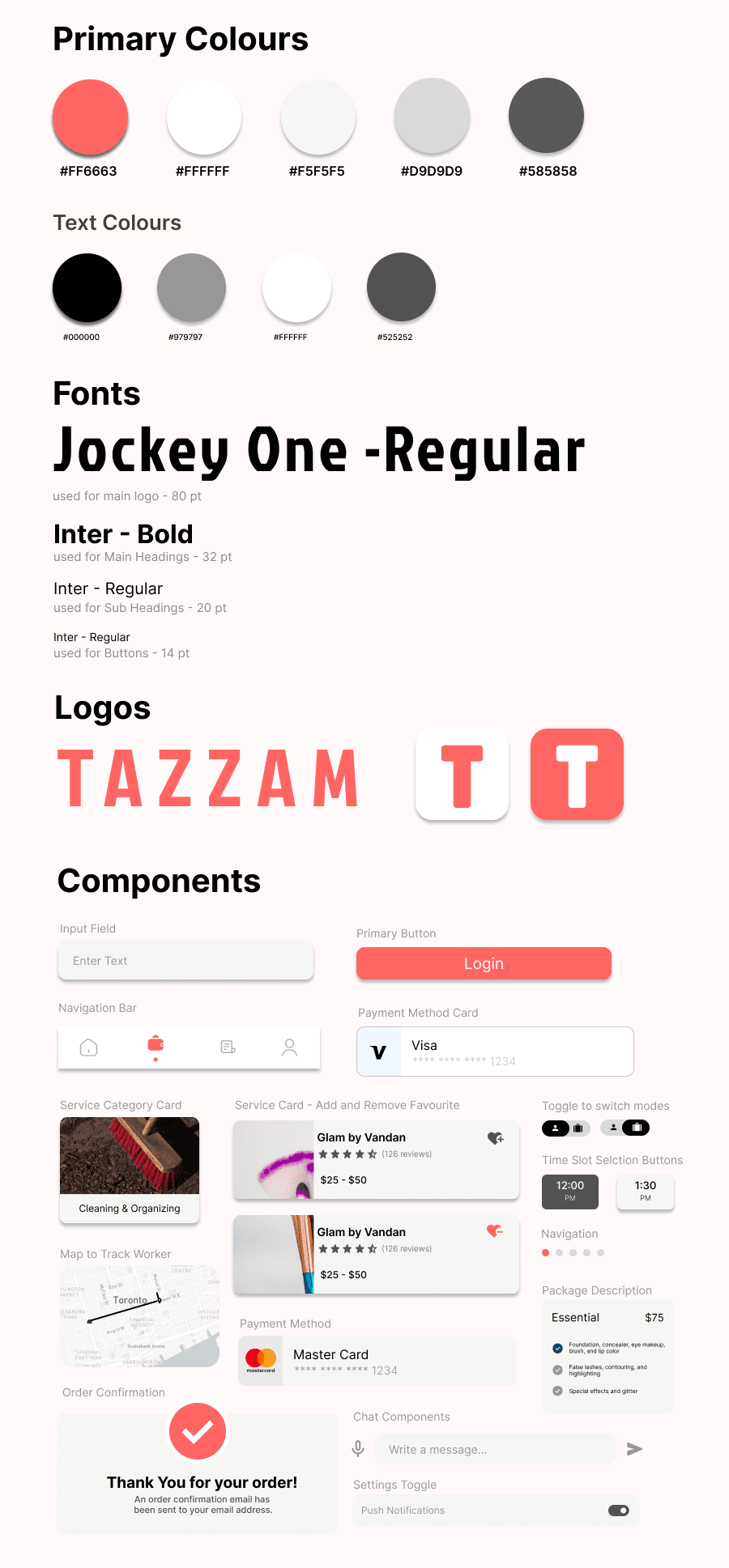
Building Consistency with a Design System
The Tazzam design system was crafted to create a clean, approachable, and accessible user experience. The coral red was chosen as the primary brand color for its warmth and energy, making call-to-action elements stand out while maintaining a friendly tone. Paired with soft neutral backgrounds and ample white space, the interface feels uncluttered and easy to navigate.
Given that the primary user base falls within the 25–60 age range, accessibility was a top priority to cater to diverse needs and technical familiarity. High color contrast ratios were maintained to ensure readability for users with visual impairments or age-related challenges.
The bold, sans-serif typography enhances legibility across different screen sizes, while generous spacing between elements ensures ease of use for all stakeholders, including service providers. These choices create a platform that is inclusive, user-friendly, and scalable for future growth.
The Tazzam design system was crafted to create a clean, approachable, and accessible user experience. The coral red was chosen as the primary brand color for its warmth and energy, making call-to-action elements stand out while maintaining a friendly tone. Paired with soft neutral backgrounds and ample white space, the interface feels uncluttered and easy to navigate.
Given that the primary user base falls within the 25–60 age range, accessibility was a top priority to cater to diverse needs and technical familiarity. High color contrast ratios were maintained to ensure readability for users with visual impairments or age-related challenges.
The bold, sans-serif typography enhances legibility across different screen sizes, while generous spacing between elements ensures ease of use for all stakeholders, including service providers. These choices create a platform that is inclusive, user-friendly, and scalable for future growth.


DELIVER
DELIVER
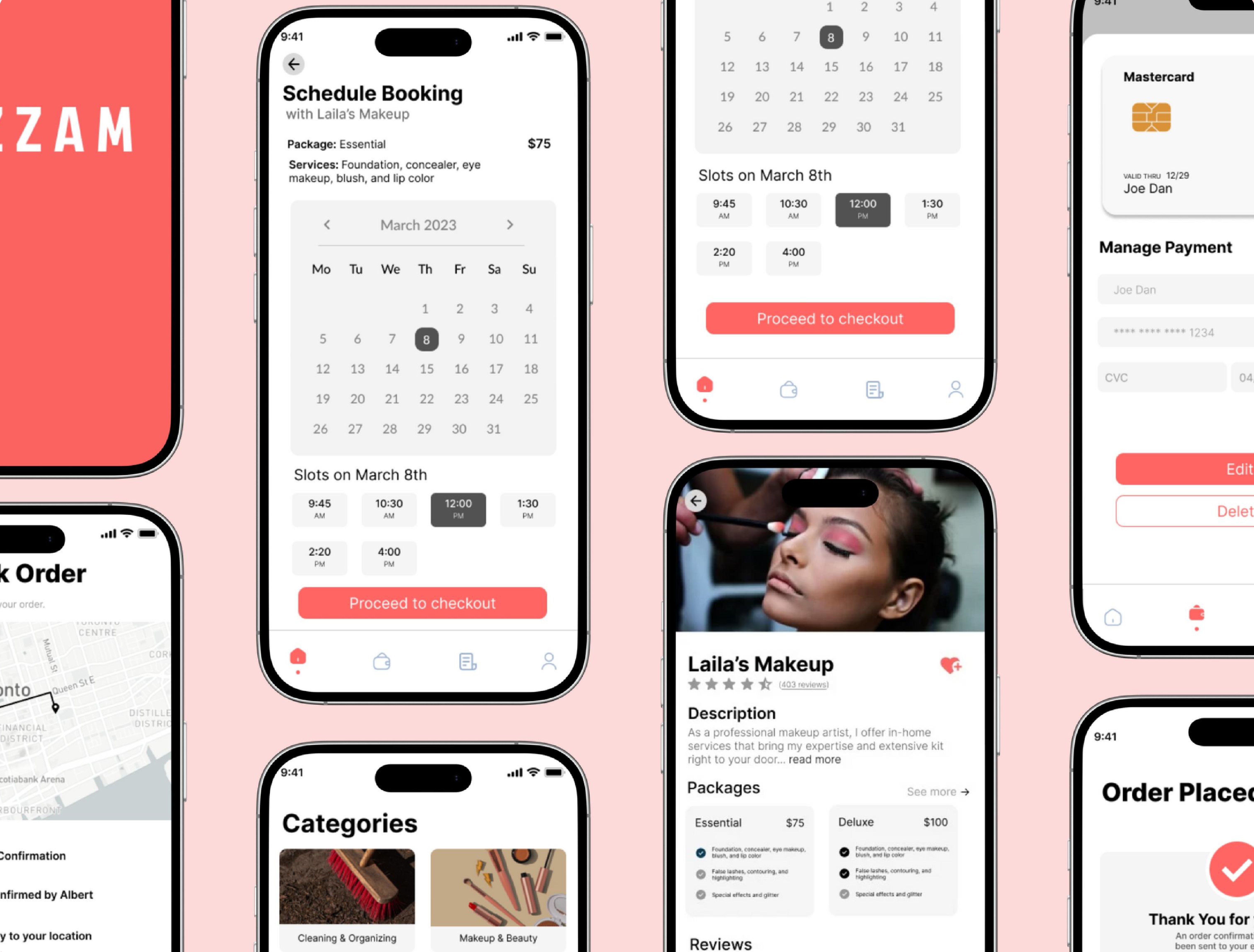
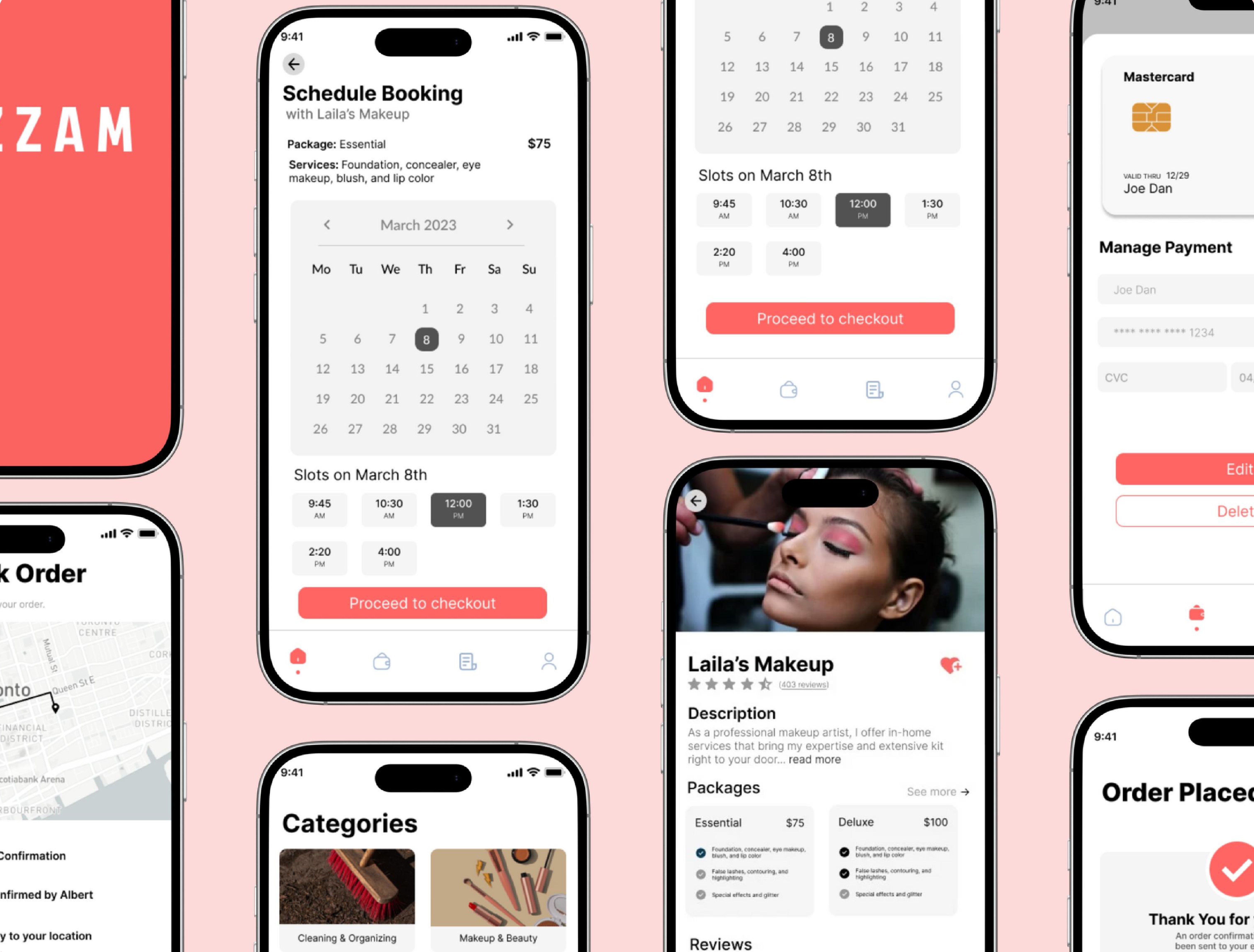
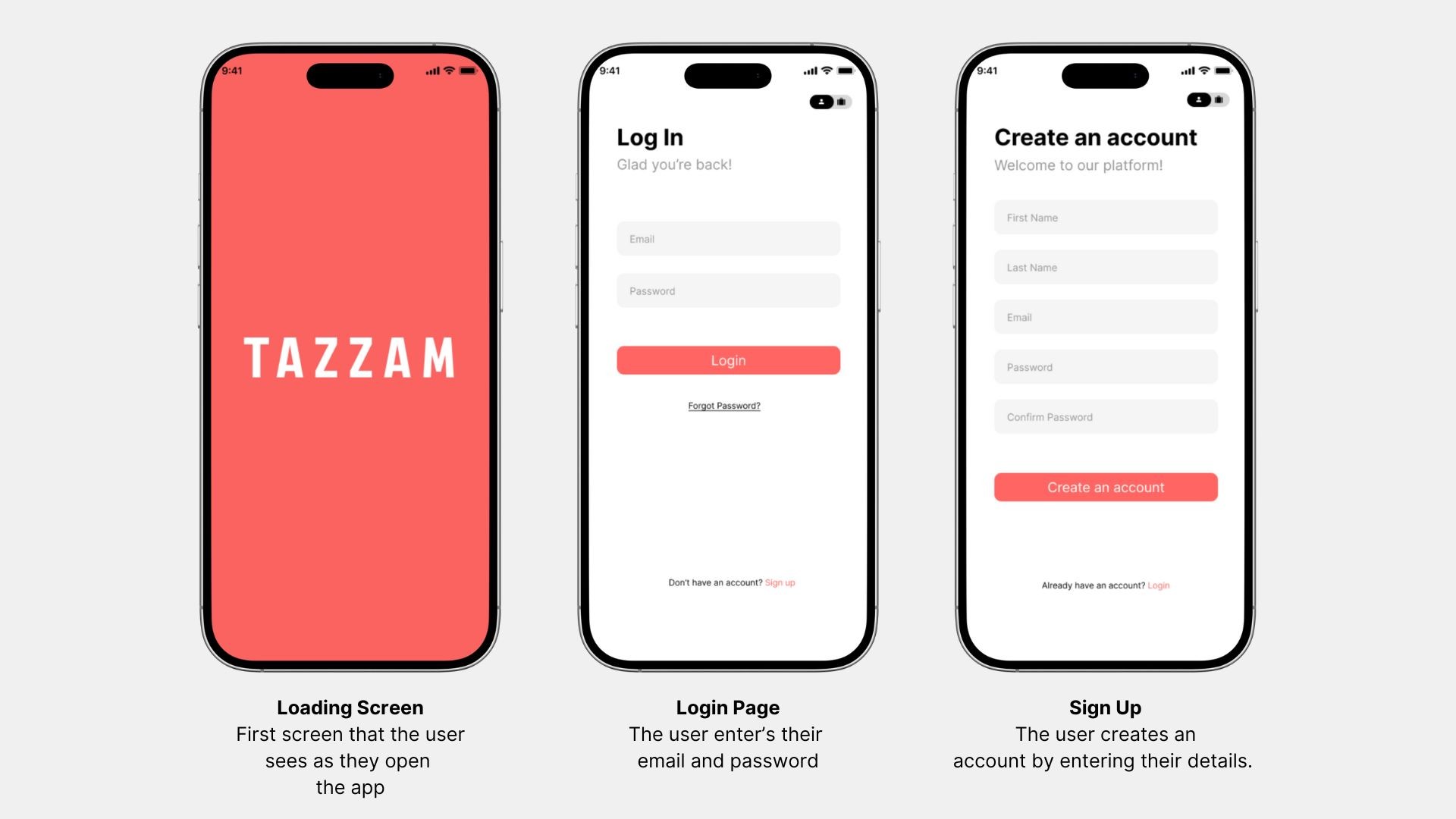
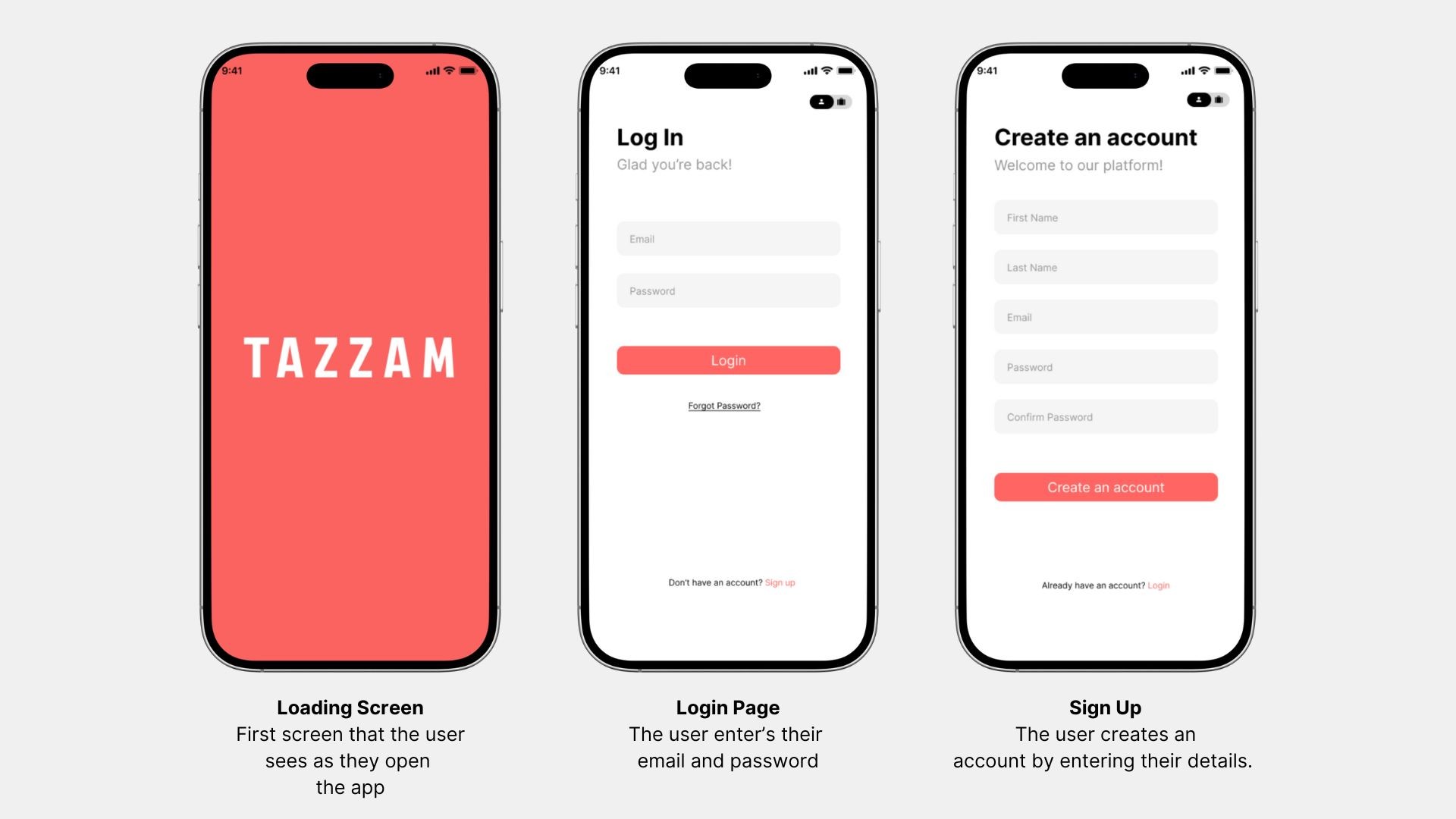
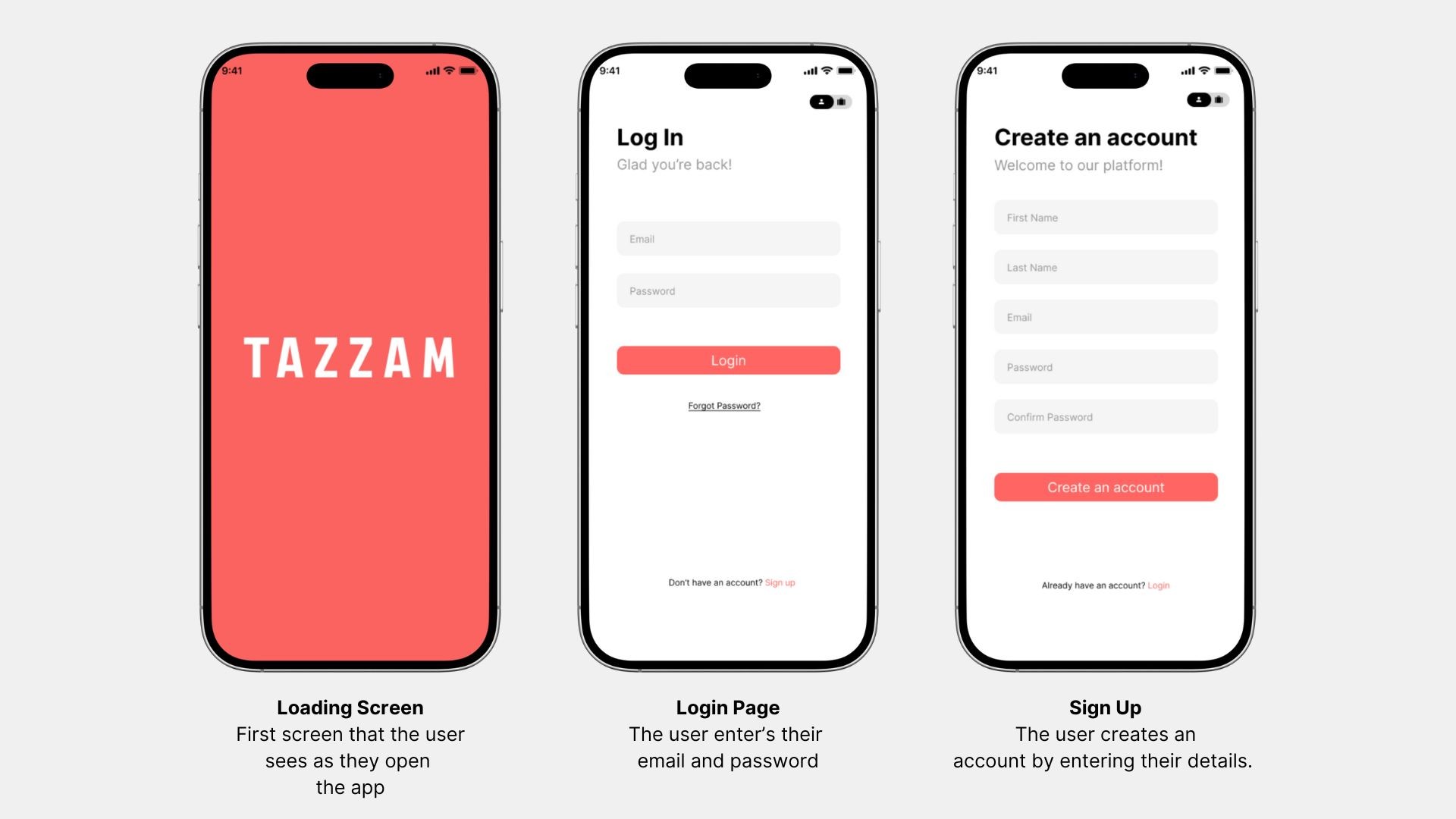
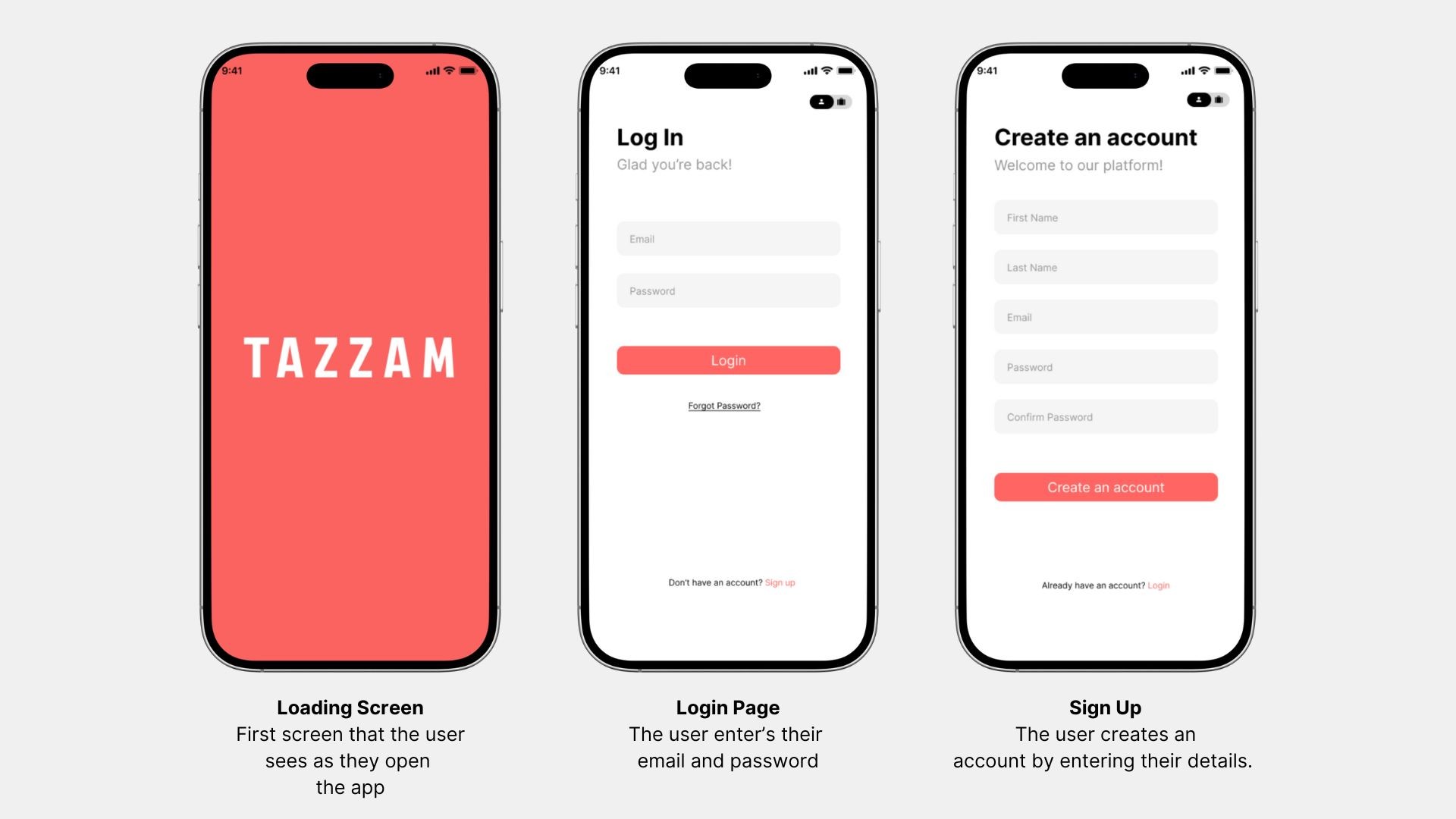
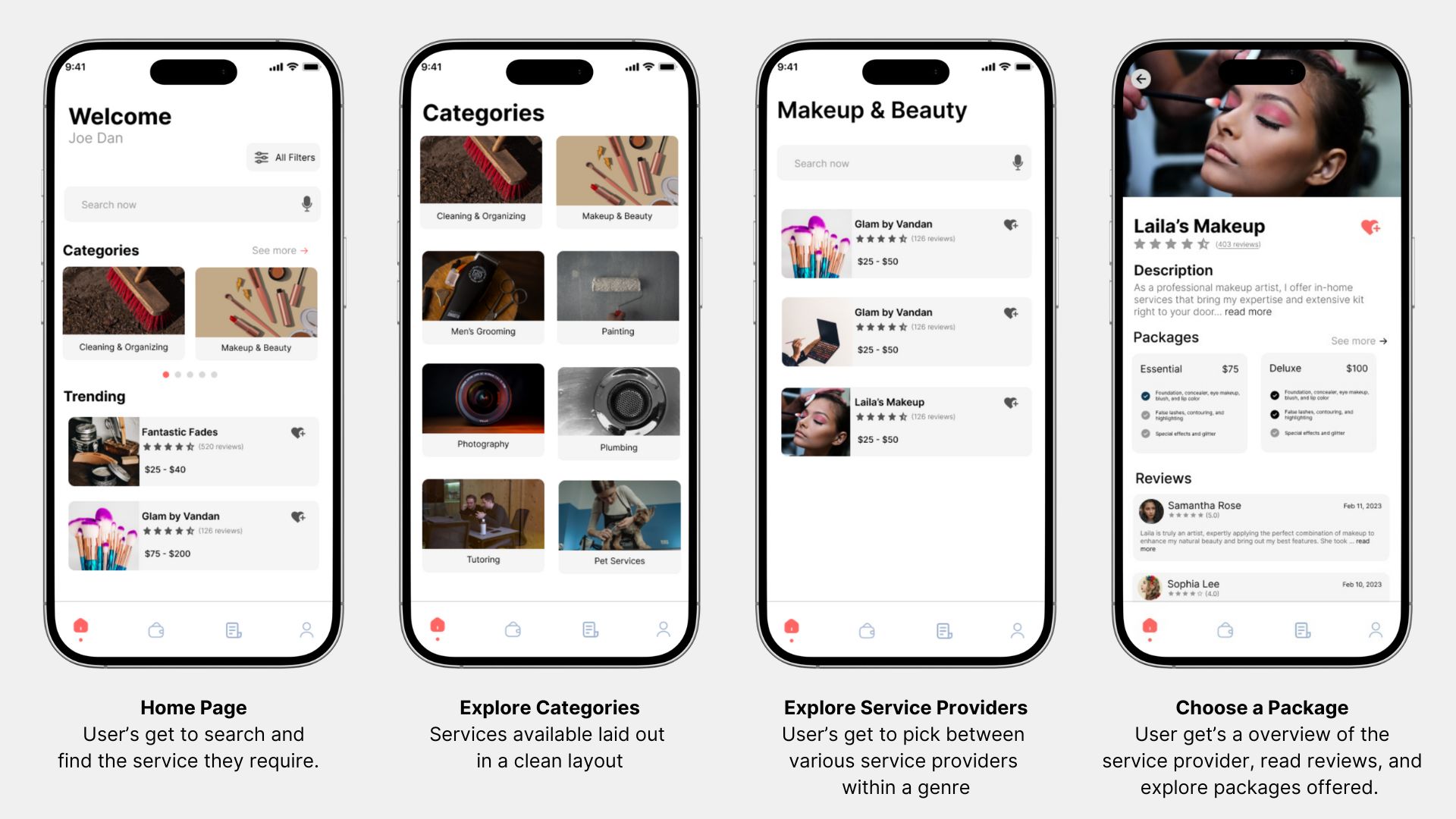
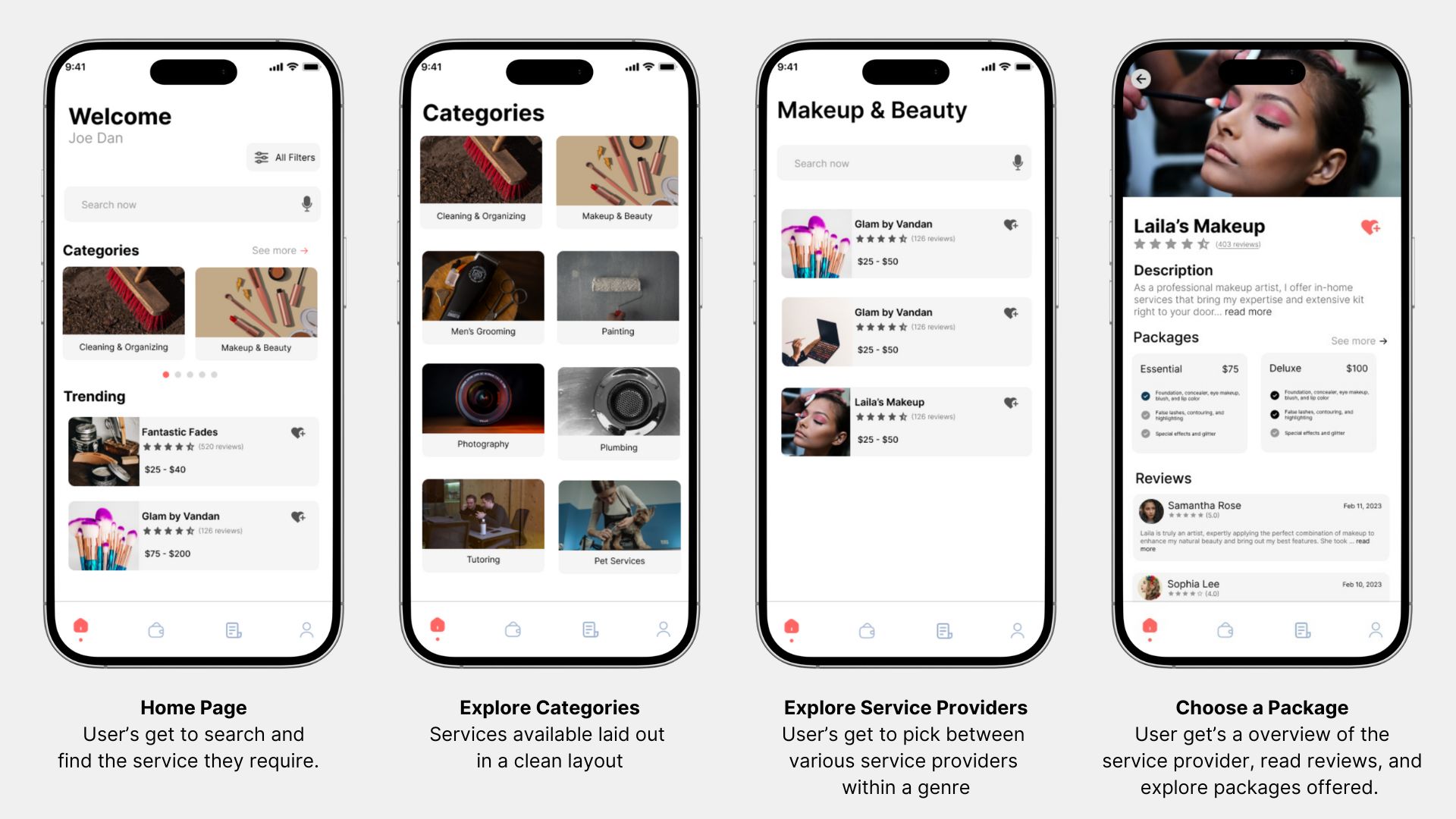
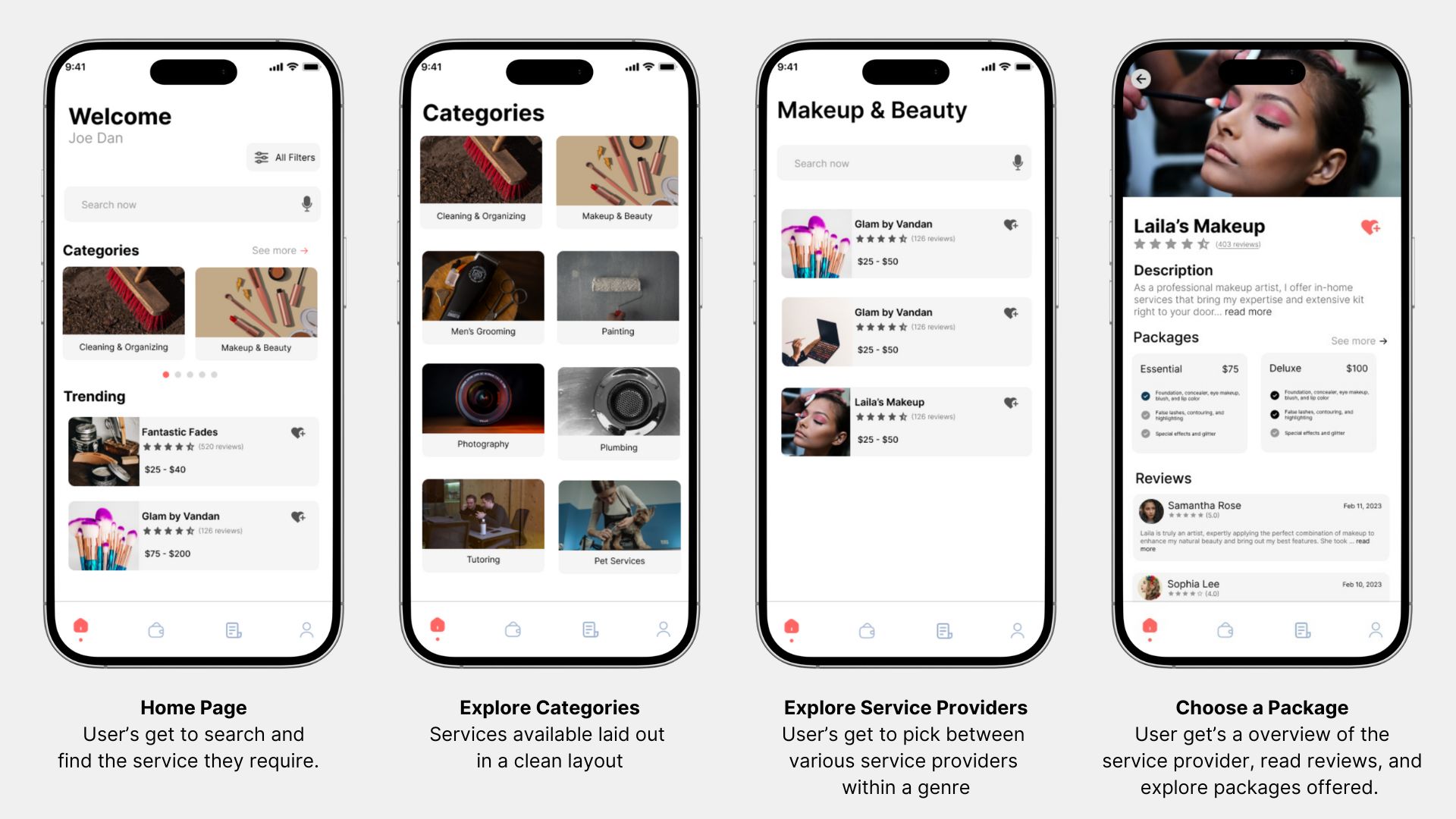
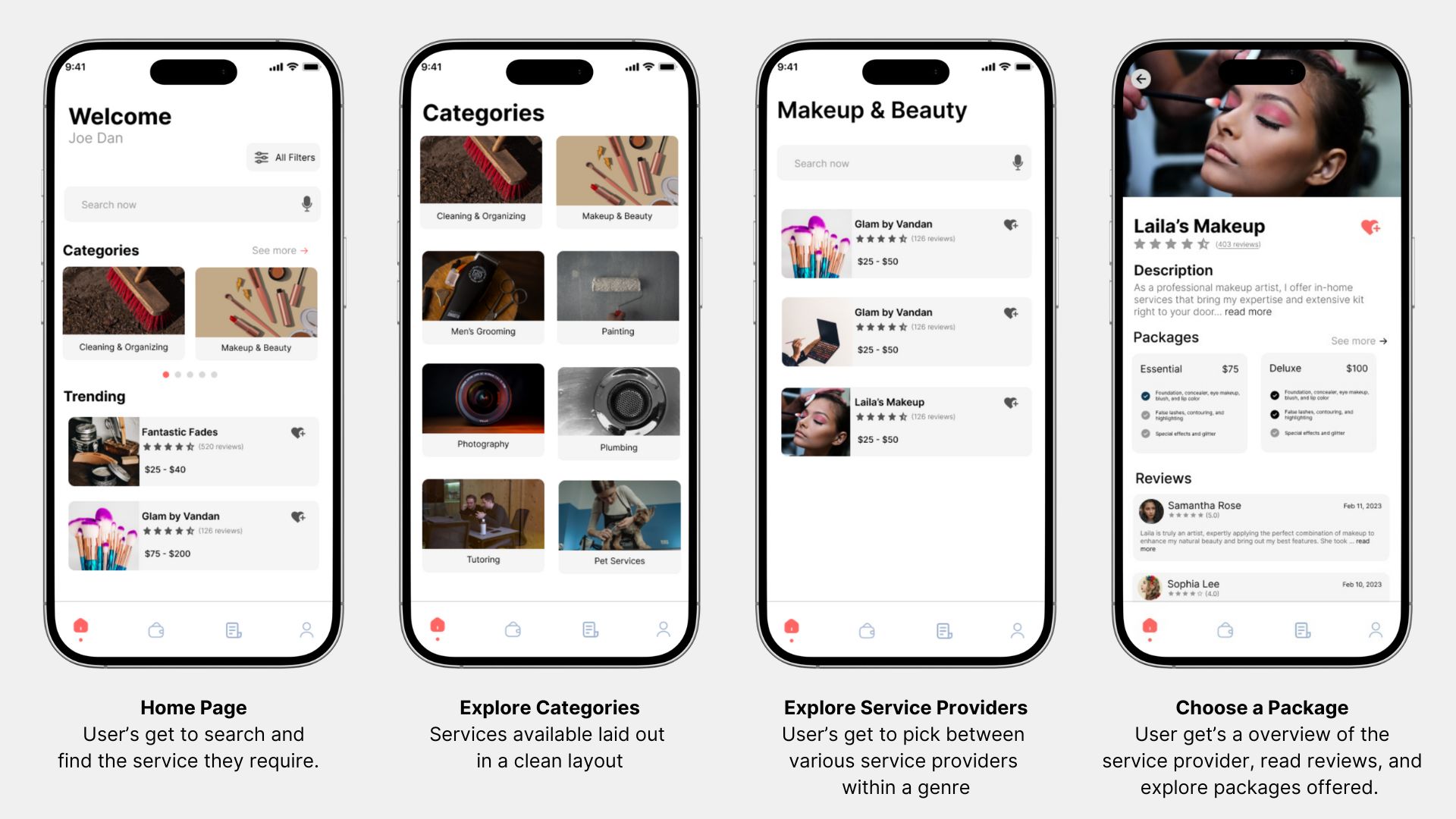
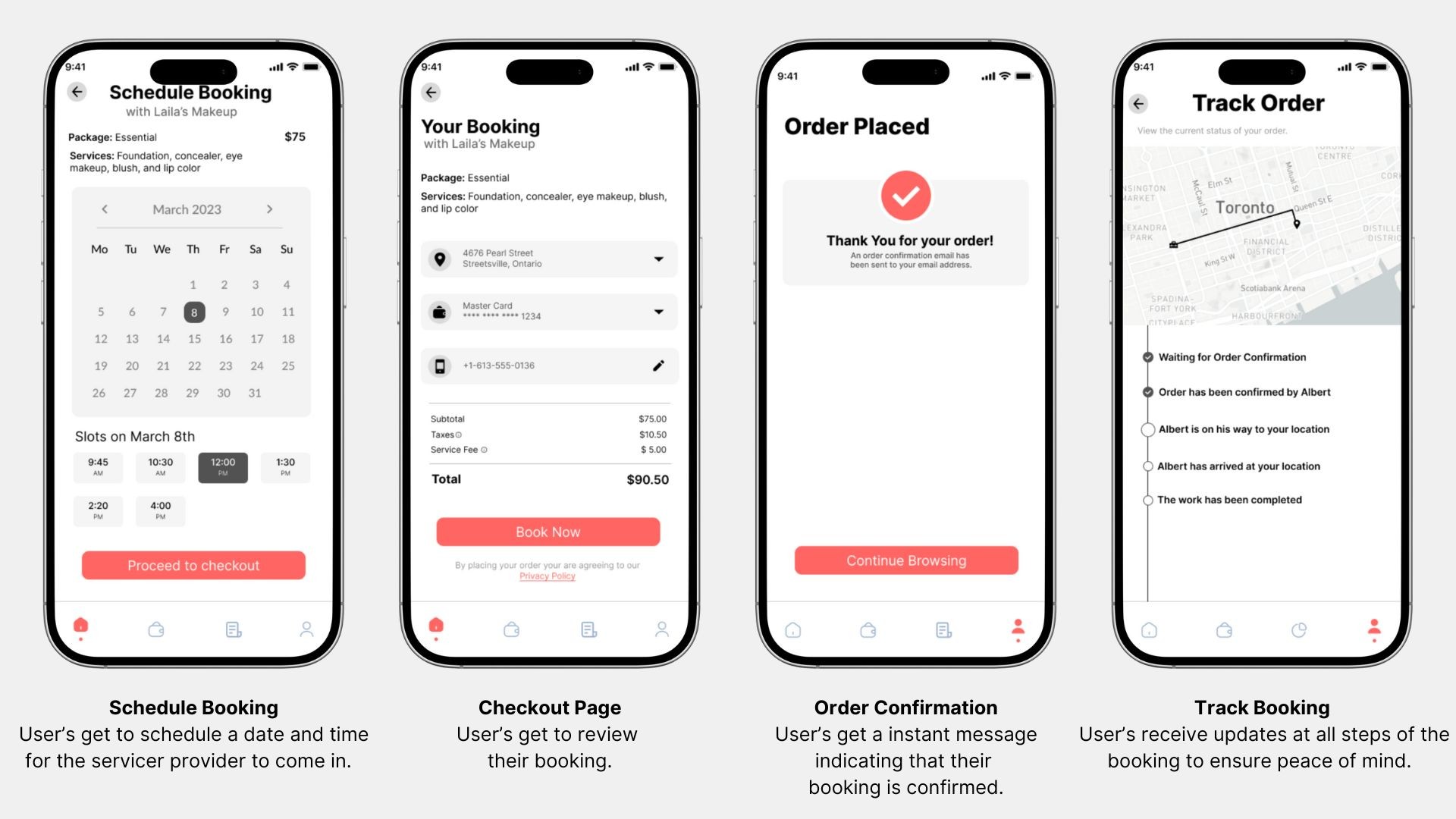
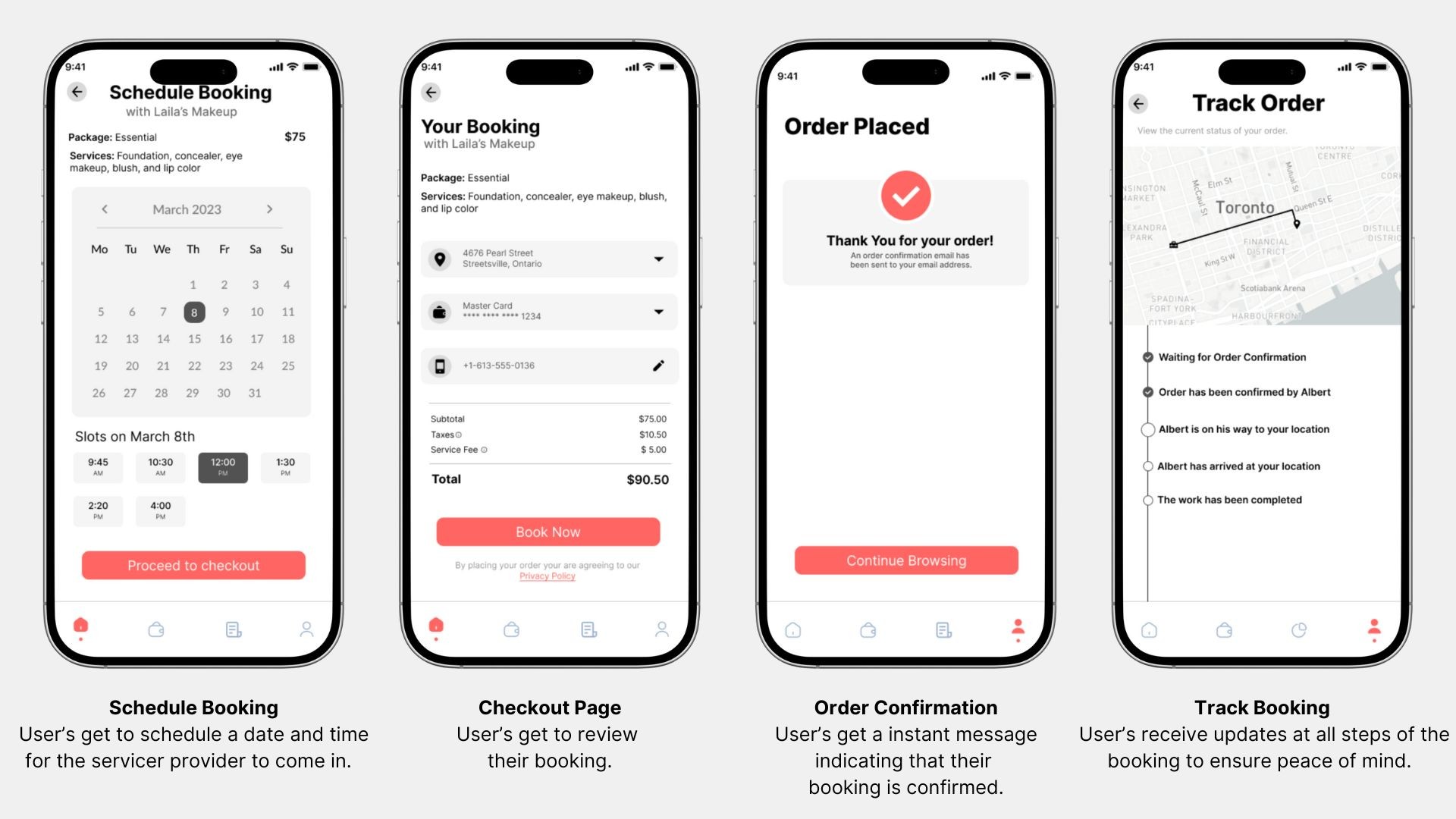
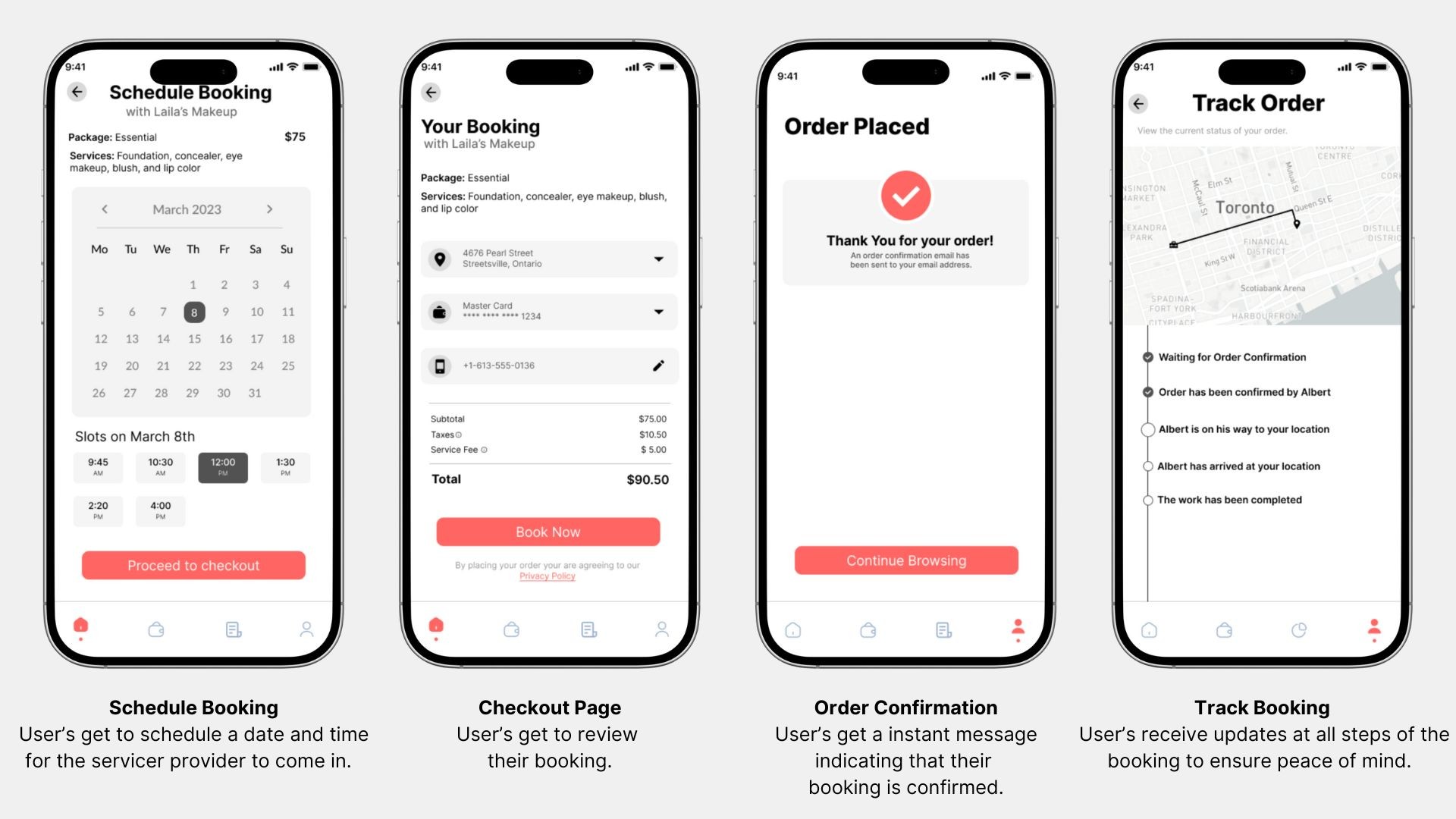
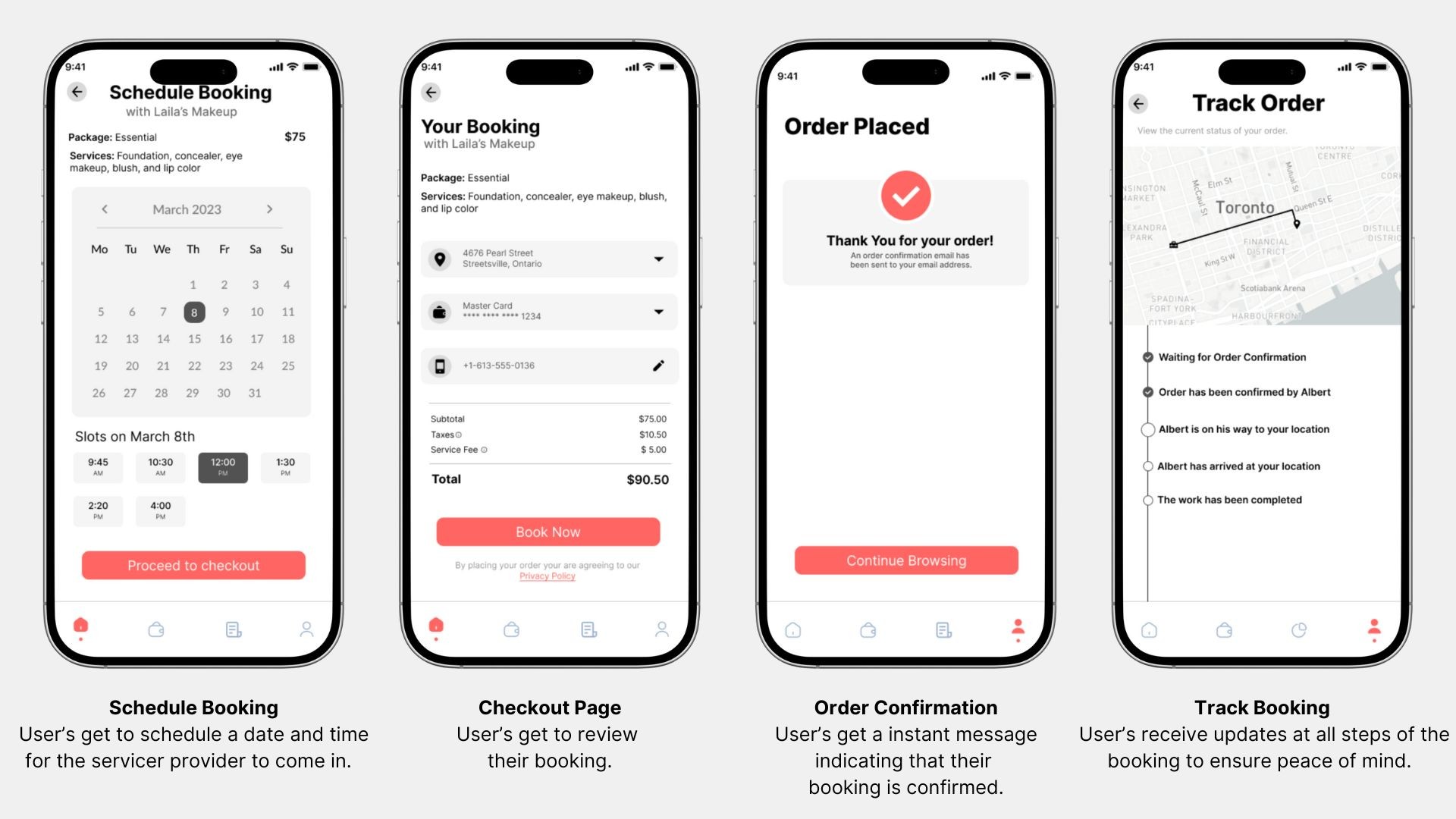
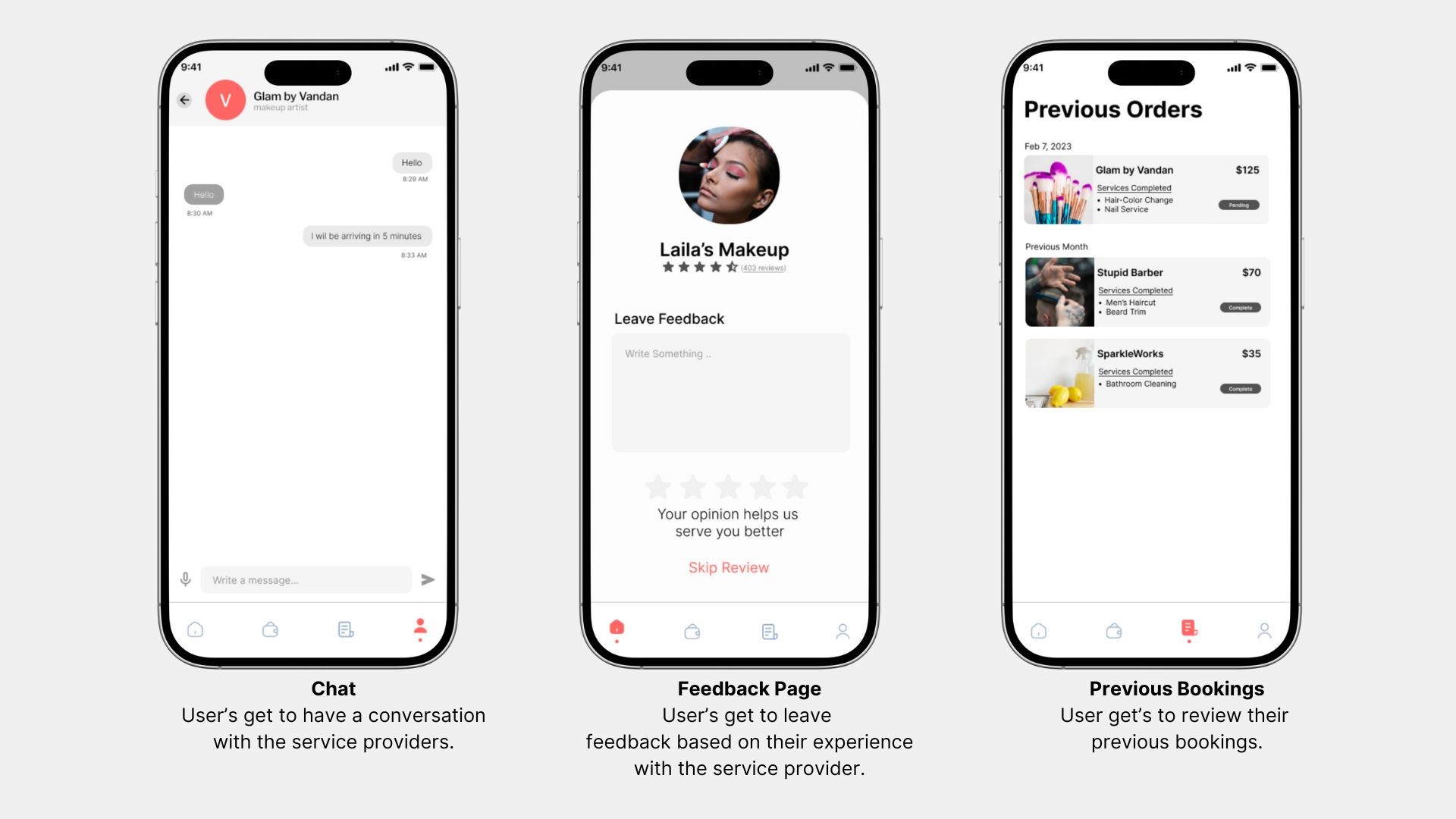
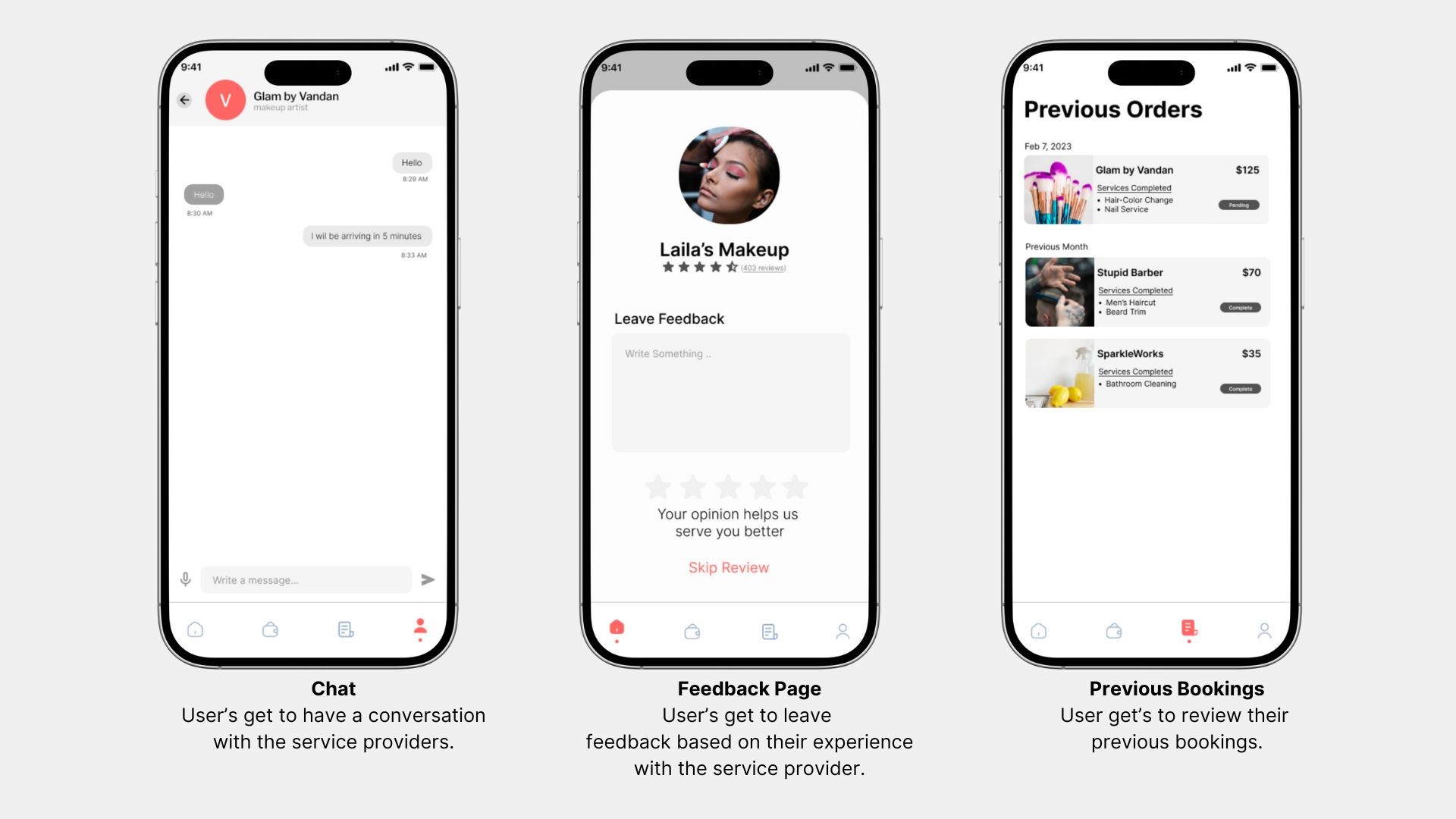
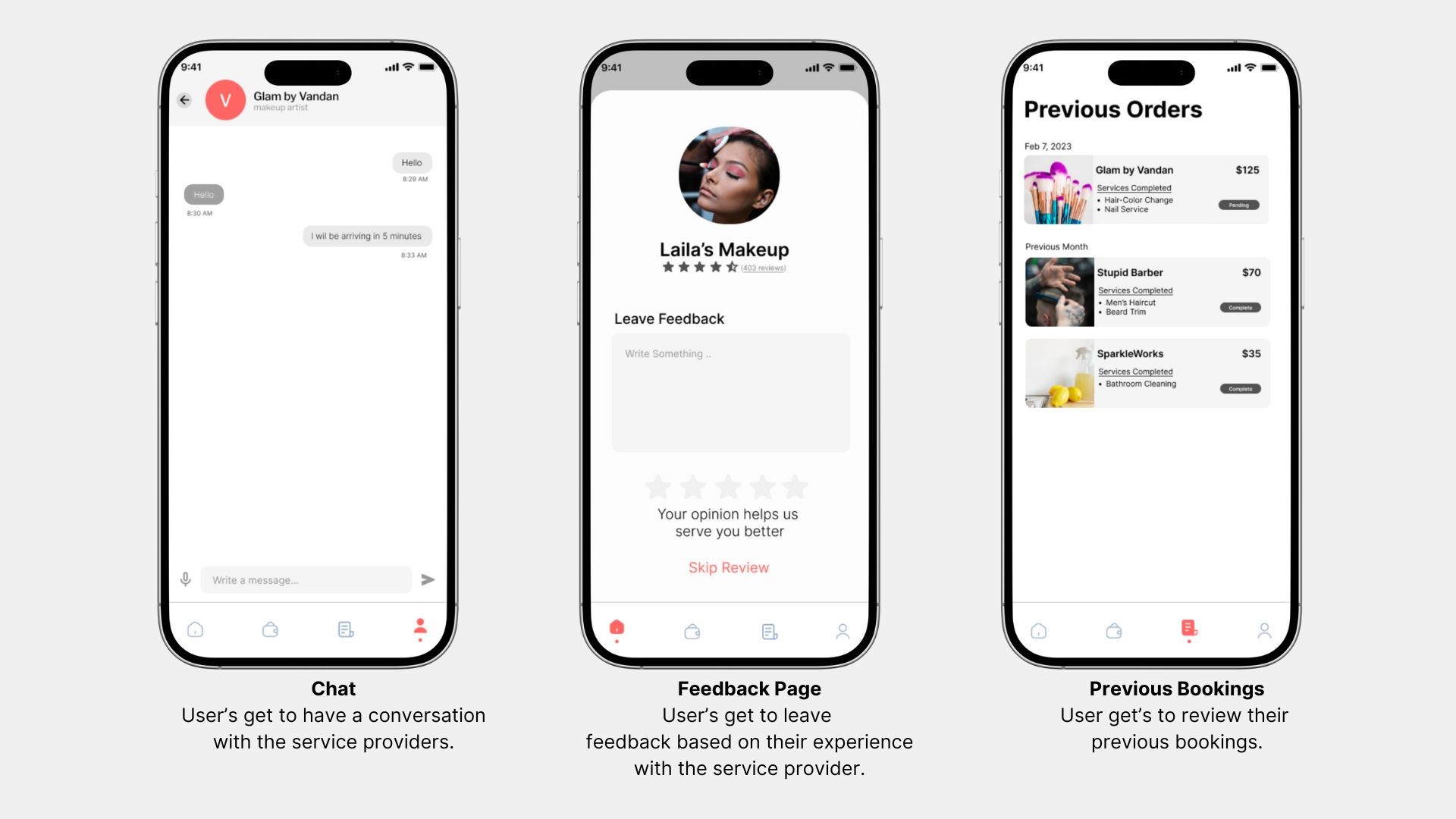
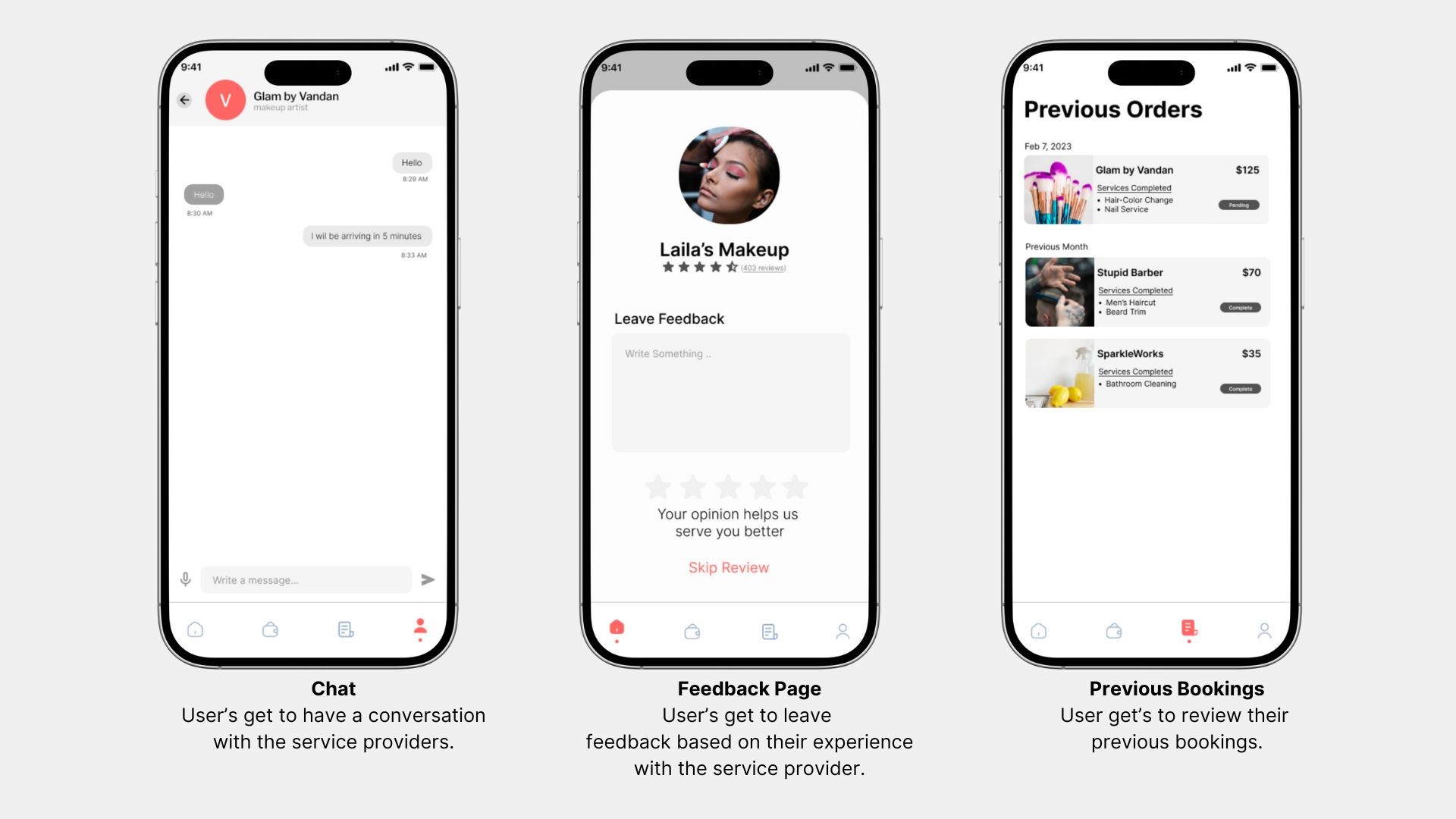
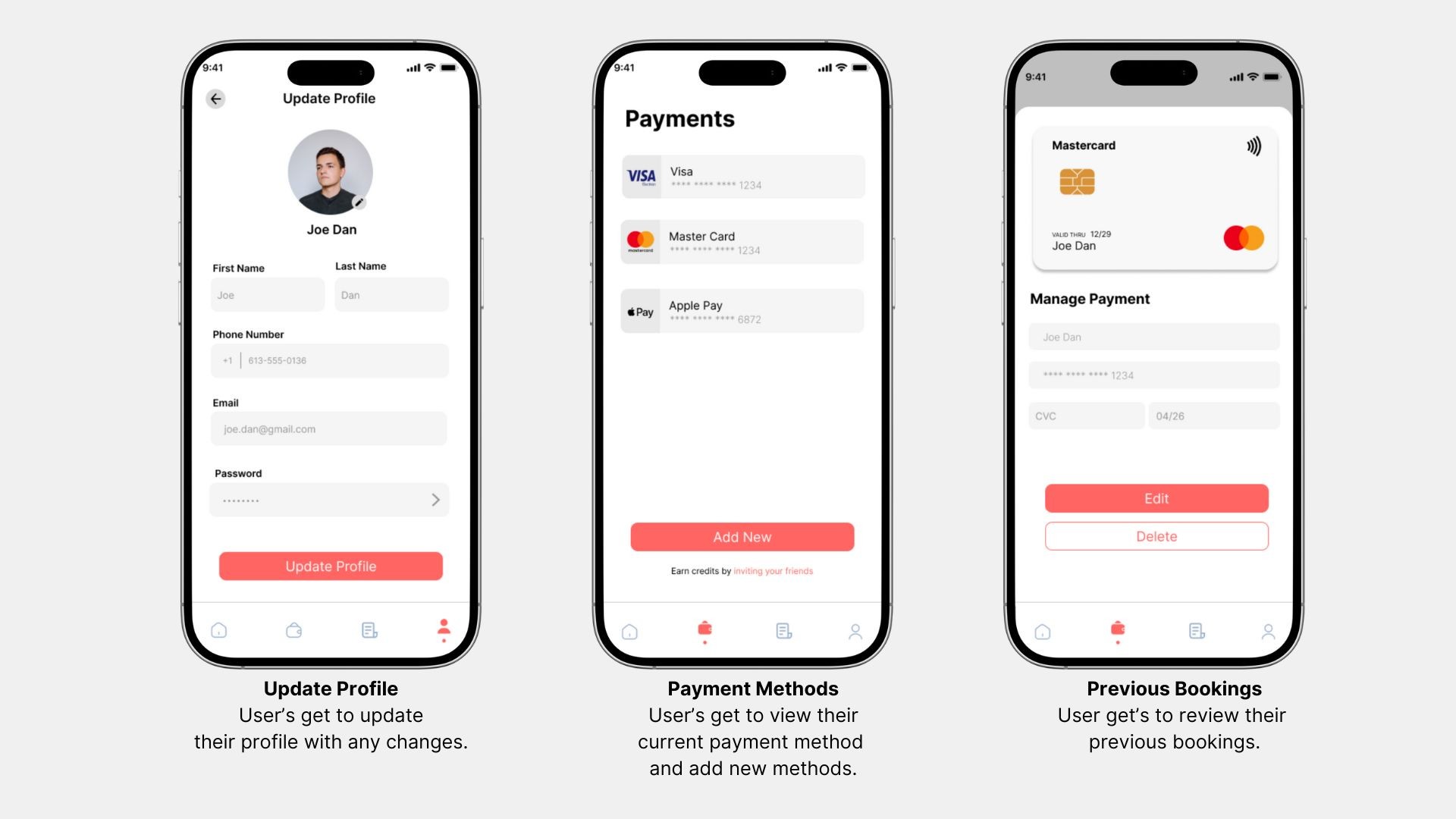
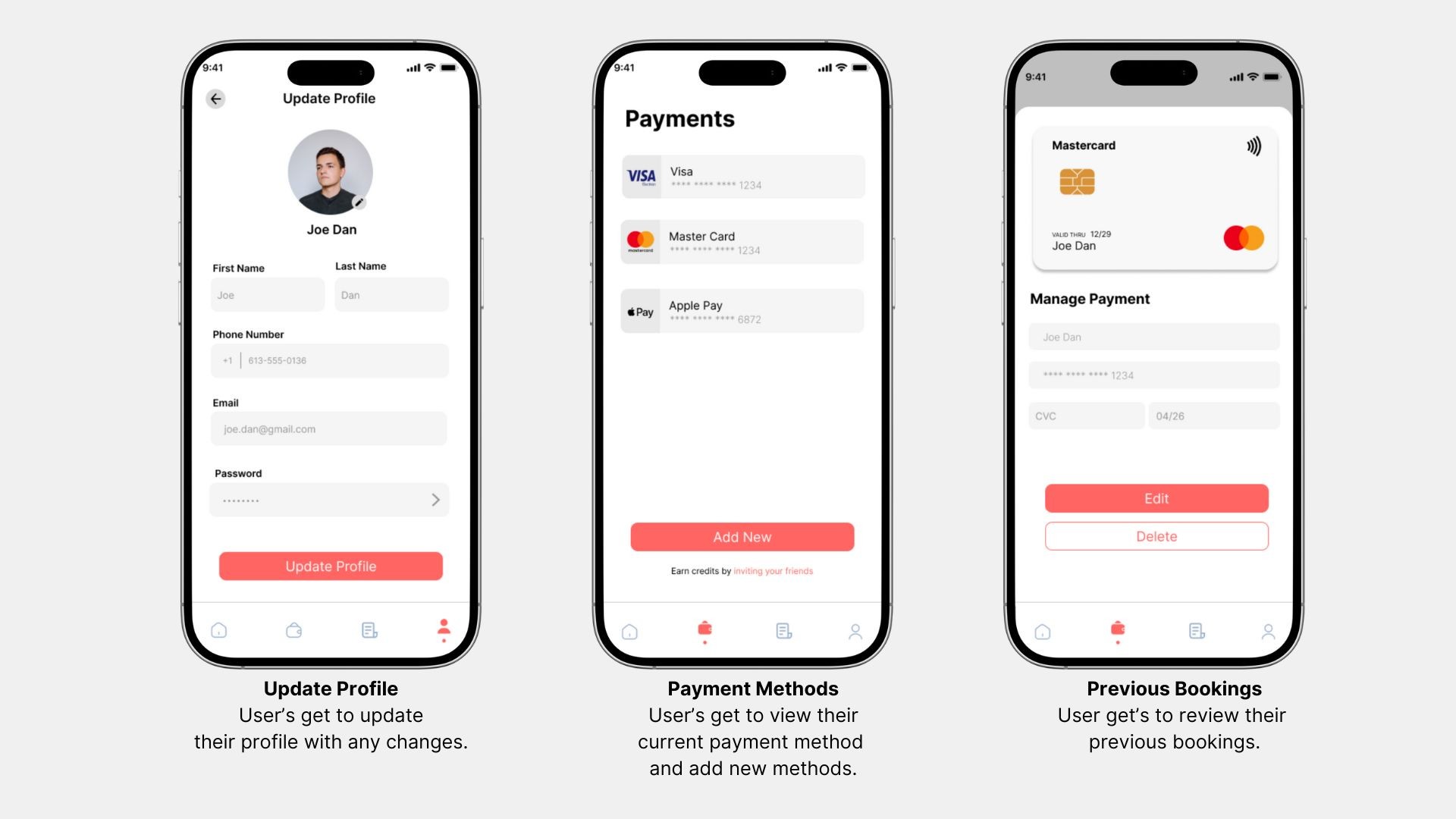
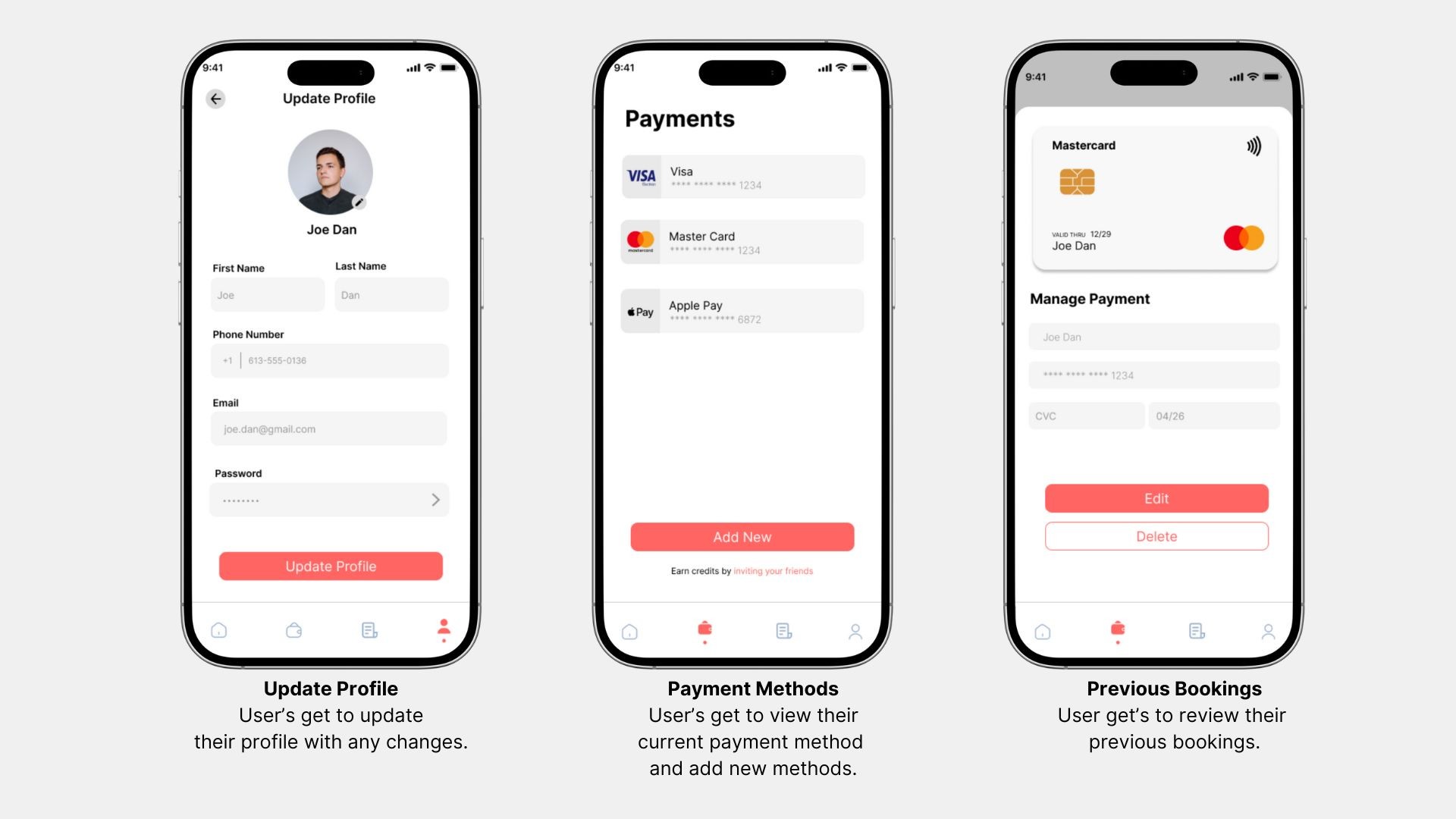
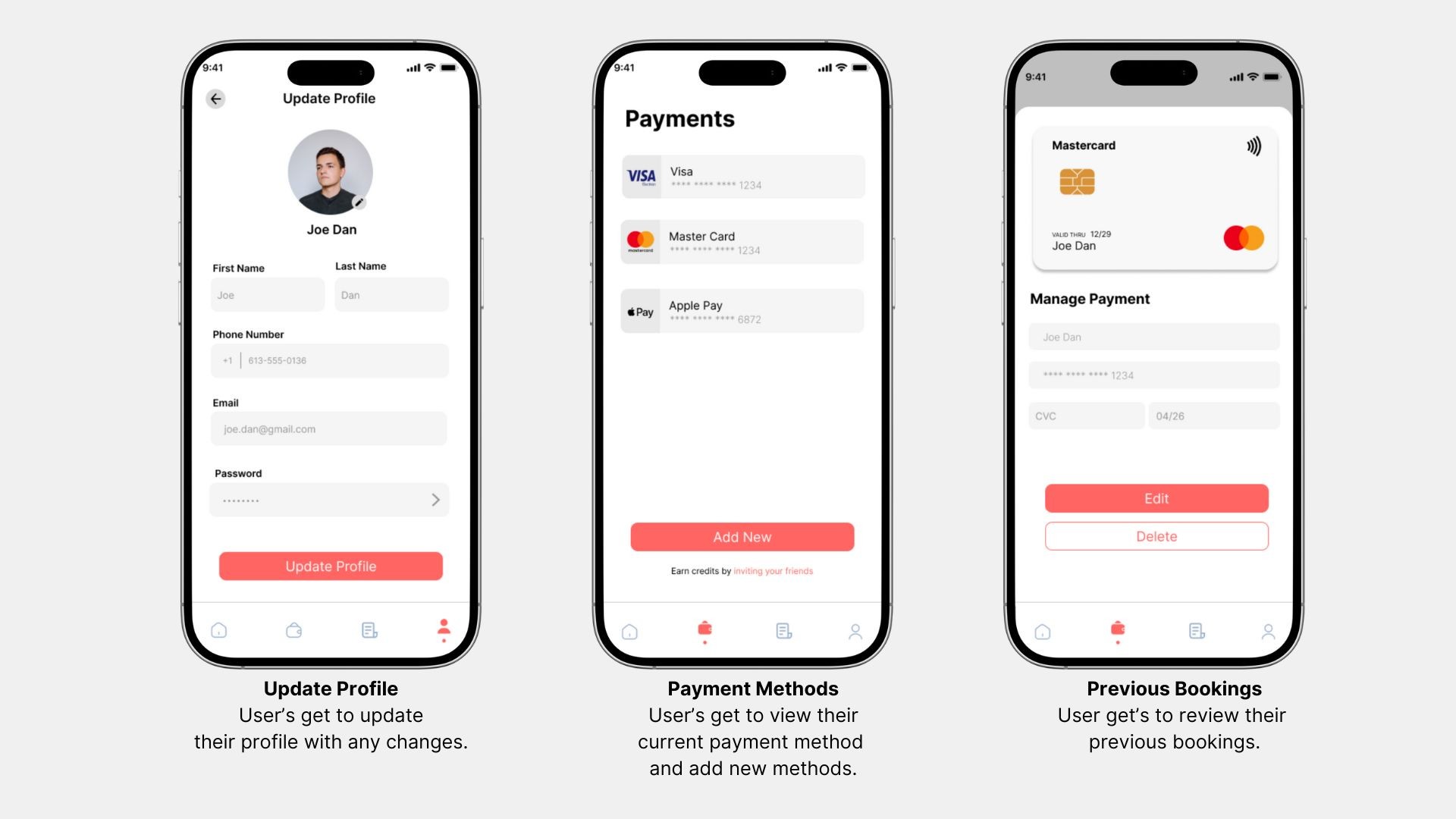
High Fidelity Prototype
After identifying key issues faced by both customers and service providers, I developed a streamlined design system to accelerate the design process. This system introduced standardized components and styles, ensuring consistency while enabling rapid iterations.
By creating a cohesive framework, I was able to address usability concerns more efficiently and provide a clear, adaptable structure that would support both user and business needs as the project moved forward.
After identifying key issues faced by both customers and service providers, I developed a streamlined design system to accelerate the design process. This system introduced standardized components and styles, ensuring consistency while enabling rapid iterations.
By creating a cohesive framework, I was able to address usability concerns more efficiently and provide a clear, adaptable structure that would support both user and business needs as the project moved forward.
Clients Interface:




















DISCOVER
DISCOVER
Observing Challenges in Existing Platforms
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.
User-Centered Design & Reflection
Designing Tazzam reinforced my commitment to user-centered principles and helped me focus on delivering high-impact solutions. While we didn’t secure a Y Combinator spot, this experience gave me invaluable lessons in aligning with user needs, emphasizing a solid design foundation, and being adaptable.
Collaboration & Technical Balance
Working closely with a technical co-founder allowed me to leverage my Computer Science background, balancing aesthetic goals with technical functionality. This experience taught me how to bridge the gap between design vision and operational requirements, especially in refining ideas that could seamlessly integrate into the app's backend.
Future Improvements
Given the chance to revisit this project, I would prioritize accessibility features and conduct thorough user testing from the outset. These additions would ensure more inclusive, intuitive designs that could better meet the diverse needs of users and strengthen the app’s value.